Viele Leser stellen sich dabei die selben Fragen:
Welches WordPress Theme ist das Beste für mich?
Wie wähle ich das Richtige?
Auf was muss ich achten?
Ich bin heute da um dir darauf Antworten zu geben und um dir zu helfen, eine gute Entscheidung für dich und deinen Blog zu treffen.
Ich weiß, wie frustrierend und langatmig die Suche nach einem guten, passenden Theme sein kann. Ich selbst habe schon gefühlte Wochen meines Lebens damit verbracht.
Aber eins ist sicher:
Jede Situation ist etwas anders, jeder hat andere Vorlieben.
Es ist schwer eine vorgefertigte Antwort für alle zu geben.
Trotzdem gibt es einige Guidelines und erprobte Strategien, die dir helfen werden.
Hier sind sie:
Welche Art von Theme willst du? Was ist der Zweck deines Blogs?
Themes kommen in einer Reihe an unterschiedlichen Arten für die unterschiedlichsten Nutzmöglichkeiten.
Je nachdem, was du mit deinem Blog vor hast, solltest du dir im vornherein überlegen, wie die allgemeine Oberfläche und Struktur aussehen soll.
Blog Feed: Klassische Blogansicht, neuester Blogpost oben
Magazine Style: Viele Inhalte auf der Startseite, die du individuell wie in einem Magazin anordnen kannst
Portfolio & Corporate: Statische Startseite mit integriertem Blog und oft vielen anderen vordefinierten Seite mit coolen Widgets
Flat oder Nicht-Flat?
Flat Design ist momentan so angesagt wie Bart unter Berlin’s männlichen Hipstern: Mega.
Dabei wird bewusst auf den Einsatz von realistisch wirkenden Texturen, Schlagschatten und Verzierungen sowie auf dreidimensionale Elemente verzichtet. Durch die Anwendung von Flat Design rücken Funktionalität und Simplizität in den Vordergrund.
Ich selbst bin auch großer Fan von Flat Design – besonders weil es einen minimalistischen, einfachen, übersichtlichen Stil an sich hat, den ich generell sehr mag.
Auch die Farben, die auf gut designten Flat-Webseiten benutzt werden sind schick fürs Auge. Hier eine coole flat Farbübersicht, die du nutzen kannst um deine Farben abzustimmen.
Beispiele von Flat Design:
Off the Path
The Web Design
Inky
The Nothing App
Welche Funktionen brauchst du?
Viele Themes kommen heutzutage mit einer Palette an Funktionen, Plugins und Add-Ons.
Page Builder, Social Media Sharing Features, E-Commerce-Integration, SEO Plugin-Integration, Foto-Slider, Foto-Galerien, Shortcodes für coole Features…die Liste an Funktionen ist schier endlos.
Die Frage ist: Was brauchst du unbedingt und was ist nur Speilzeug?
Wichtig ist, dass das Theme flexibel ist.
Daher sollte es zum Beispiel unterschiedliche Setups anbieten, was den Aufbau des Blogs angeht.
Unter anderem relevant: Kann die Sidebar rechts oder links sein oder sogar komplett abgestellt werden? Vielleicht willst du mehr als eine Sidebar?
Auch die Navigation ist ein wichtiger Punkt. Wo ist das Menü angebracht? Gibt es mehr als eins?
Je weniger Ahnung du von HTML&CSS hast, desto besser ist es, wenn du viele Dinge und Funktionen auf der grafischen Oberfläche im Backend einfach verändern kannst.
Wenn du ein “durchschnittlicher” WordPress-Nutzer bist, empfehle ich dir ein Theme zu finden, dass sehr “out of the box” nah dem entspricht, was du brauchst.
Welches Farbschema willst du?
Viele Themes kommen in den unterschiedlichsten Farben, manche nur in einer.
Überleg dir also vorab, welche Farben für dich in Frage kommen und zu dir und deiner Blogmarke passen.
Das lässt dich schon mal einige Themes bei der Suche ausgrenzen. Oft kannst du auch bei den großen Theme-Marktplätzen nach konkreten Farben suchen.
Die Farben sollte auch zu deinem Logo passen (bzw. das Logo zu den Farben deines Themes).
Was ist dein Budget?
Wenn du es ernst meinst mit dem Bloggen, dann investiere ein paar Euro und wähle auf jeden Fall ein Premium Theme.
Gratis Themes sind oft sehr eingeschränkt in ihrer Funktionalität und was Support und Updates angeht.
Die Vorteile von einem guten Premium Theme sind wirklich nicht zu unterschätzen und du wirst auf Dauer einfach mehr Spaß daran haben.
Lese Reviews von anderen Nutzern
Das Coole an den großen Theme-Marktplätzen wie Theme Forest, Mojo Themes oder Creative Market, ist:
Große Auswahl und Übersicht an Themes mit guten Suchfunktionen
Reviews und Bewertungen von Nutzern
Zweiteres ist sehr hilfreich um herauszufinden was Leute, die ein Theme gekauft, für praktische Erfahrungen damit habe.
Wie bei Amazon helfen uns Bewertungen bei der Auswahl und Eingrenzung von Kaufoptionen.
Schau zum Beispiel auch nach folgenden Dingen:
wie viele Themes schon verkauft wurden
wann das Theme veröffentlich wurde (und das letzte Update)
hat es gute allgemeine Bewertungen? (am besten mehr als 4 Sterne)
bietet der Developer noch mehr Themes an oder ist es das einzige? (—> Erfahrung!)
Gibt es Support für die Themes?
So gut wie kein Theme ist wirklich perfekt. Entwickler machen Fehler und manchmal sind Plugins nicht kompatibel und resultieren in Probleme.
Da ist es gut, wenn der Urheber des Themes Support und direkte Hilfe anbietet.
Außerdem sollte eine Anleitung oder Dokumentation für das Theme dabe sein, dass dir die Basics des Themes und seinen Funktionen erklärt. Das ist oft sehr praktisch für die Installation und damit du dich mit den allgemeinen Features bekannt machen kannst.
Oft werden auch Video-Tutorials bereit gestellt, was natürlich noch cooler ist.
Auf lange Sicht ist es auch von Vorteil, wenn es immer wieder Updates für dein Theme gibt. Das garantiert dir, dass dein Theme immer auf dem neuesten Stand ist und sich auch weiterentwickelt.
Ist das Theme responsive?
Bei modernen Themes sollte Responsiveness eine Selbstverständlichkeit sein.
Responsive bedeutet, dass sich ein Theme automatisch an das Gerät (Laptop, Smartphone, Tablet etc.) anpasst um die bestmögliche Leseperformance für die Nutzer zu gewährleisten.
Themes, die noch nicht responsive sind würde ich heutzutage direkt aussortieren, denn das kann bedeuten, dass sie auch bei anderen Funktionalitäten hinterher hinken.
Wie einzigartig soll dein Blogdesign sein?
Wenn du dir deine Einzigartigkeit beibehalten willst und dich vom Design abheben willst, würde ich dir empfehlen, ein Theme zu wählen, das nicht schon von tausend anderen Bloggern auf der Welt genutzt wird.
Als Beispiel:
Elmastudio bietet zwar wirkliche tolle Themes, aber mittlerweile nutzt fast die halbe deutsche Blogosphäre deren Themes. Auch das Genesis Framework ist mega auf dem Vormarsch und wird (zu Recht!) von immer mehr Bloggern verwendet.
Wenn du die Kohle hast, lohnt es sich unter umständen auch einen WordPress-Entwickler anzuheuern, der dir dein eigenes, individuelles Theme designed.
Daran arbeiten wir gerade für unsere neue Blog Camp Webseite und dass habe ich derzeit auch mit Planet Backpack vor.
Für dein erstes Theme reicht aber völlig eines, das es schon gibt, aber je nachdem wie es mit deinem Blog läuft und wie viel Geld du irgendwann damit verdienst, lohnt sich auch eine Investition in ein Theme, das komplett auf dich und deine Bedürfnisse abgestimmt ist.
Vorgefertigtes Theme oder Framework?
Neben den vielen Themes, die du zum Beispiel auf Theme Forest findest, gibt es auch sogenannte WordPress Theme Frameworks.
“Was ist ein Framework?” fragst du dich jetzt bestimmt.
Ein Framework ist ein idealer Kompromiss zwischen Themes von der Stange und der eigenen Entwicklung. Das Framework ist dabei die Basis des Themes und oftmals gibt es dazu viele verschiedene sogenannte Child Themes, die sich darüber legen lassen.
Einige davon haben auch einen Drag-and-Drop Website Builder, mit welchem du ganz einfach auf einer grafischen Oberfläche alle Elemente deiner Webseite selbst anordnen kannst.
Das ganze ist ein wenig was für diejenigen, die schon etwas fortgeschrittener in ihren WordPress-Kenntnissen sind.
Der Vorteil ist in jedem Fall die große Flexibilität und Kontrolle deines WordPress-Themes. Ich nutze zum Beispiel auf conni.me das Genesis Framework mit einem Child Theme.
Achte darauf, dass dein neues Theme aber blitzschnell ist. Mit ein paar einfachen Tricks, kannst du deinem Theme und Blog unter die Arme greifen und schneller machen!
Hier eine Übersicht der bekanntesten Frameworks:
Thesis
Genesis
Headway
Pagelines
Was dir bei der Entscheidung hilft:
1. Schau dir viele andere Blogs an und hol dir Inspiration. Was gefällt dir? Welche Features würdest du auch gern auf deinem Blog haben? Schreib dir das auf
2. Zeichne dir einen kleinen Sketch deines Blogs auf einem A4-Papier. Es kann auch nur ganz grob sein. Aber so bekommst du selbst ein wenig Klarheit darüber, wie du das Layout gern hättest und kannst du gezielter nach passenden Themes suchen.
3. Schau dir die Demo-Versionen der Themes an. Oftmals wird dir in der Demo-Version komplett alles gezeigt, was mit dem Theme möglich ist. Wenn du es dann kaufst und installierst, sind viele oft enttäuscht, weil es nicht so aussieht wie in der Demo.
Hier ein cooler Tipp:
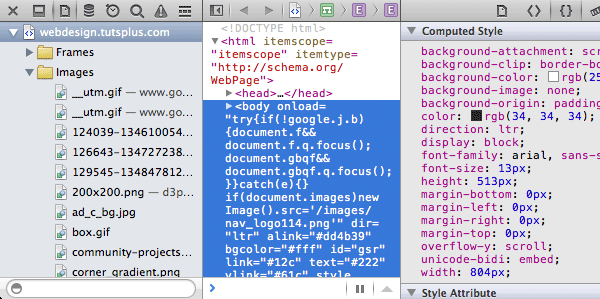
Mit Firefox oder Chrome kannst du auch sehr schnell herausfinden, welches Theme ein Blogger oder ein Webseitenbetreuer nutzt.
Bei Chrome:
Menüpunkt Ansicht > Entwickler > Entiwckler-Tools
Bei Firefox:
Menüpunkt Extras > Web-Entwickler > Inspektor
Bei <head> nach der Webseiten-URL gefolgt von /wp-content/themes/NamedesThemes
Dann kannst du auf Google gehen und das Theme suchen. Also in diesem Fall “typegrid11 wordpress theme”.
Das funktioniert nicht immer, aber sehr oft. Viele Blogger nutzen nicht WordPress oder haben sich ihr eigenes Theme designen lassen, dann kannst du das genutzte Theme nicht einfach so rauslesen meist.
Du willst etwas an deinem Theme verändern?
So oder so wirst du zu sehr hoher Wahrscheinlichkeit ein paar kleine Änderungen vornehmen wollen an deinem Theme.
Und so sehr vorgefertigte WordPress-Themes der Traum aller Menschen ist, die mit HTML&CSS nichts haben Hut haben (wollen), ein wenig Ahnung ist hier leider erforderlich.
Die Basics hast du aber schnell drauf und du wirst merken, dass es auch sehr viel Spaß machen kann, ein wenig an seinem eigenen Blog im Code rumzuschrauben.
Eine guter Anlaufpunkt um HTML&CSS zu lernen sind Treehouse und Codeacademy.
Darüber hinaus findest du via der Google- oder YouTubesuche Antworten zu den meisten Fragen was HTML&CSS und WordPress angeht.
Wenn du aber auf HTML&CSS partout keine Lust haben solltest oder du eine Veränderung trotzdem selbst einfach nicht hinbekommst, bleibt dir nichts anderes übrig, als dir jemanden zu holen, der sich damit auskennt.