
[ad_1]

Wenn wir über die Verwendung von Animationen sprechen, besprechen wir oft die praktischen Möglichkeiten, wie wir Übergänge, Animationen usw. erstellen können. Animation ist eine leistungsstarke Möglichkeit, um unsere Designs hervorzuheben, aber anstatt sich darauf zu konzentrieren, wie individuelle Animationen funktionieren, kann die Art und Weise, wie mehrere Animationen kombinieren, etwas noch leistungsfähigeres erzeugen.
Appeal
Disneys 12 Grundprinzipien der Animation definieren “Appeal” als “Charisma in einem Schauspieler”. Der Realismus, der Stil und die Substanz der Animation summieren sich zu einem Charakter, den die Zuschauer wirklich und interessant finden.

Es ist eine Technik, die von Stripe genutzt wird. Stripe ist ein Zahlungsprozessor und bietet Tools zum Einbetten von Zahlungsformularen in Websites. Diese Formen sind berühmt für ihre schöne Gestaltung, insbesondere ihre Verwendung von Animationen.
In diesem Artikel werde ich diskutieren, wie mehrere Animationen verwendet werden können, um einen Effekt mehr als die Summe seiner Teile zu erstellen, und zeigen, wie Sie dieses Wissen in einer praktischen Weise verwenden können.
Social-Media-Karte
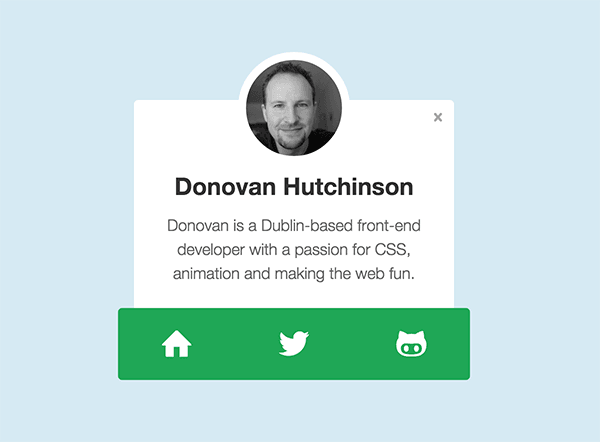
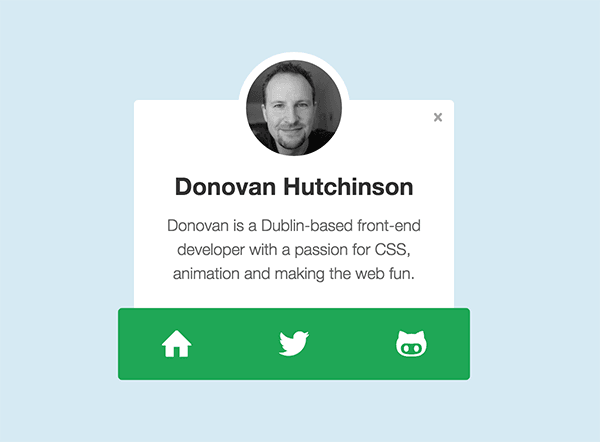
In diesem Beispiel verwenden wir eine Animation, um eine Karte mit Details und Links zu Web- und anderen sozialen Accounts zu präsentieren.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Wenn eine Taste gedrückt wird, wird eine Karte mit einigen Folgeoptionen angezeigt. Anstatt ein einfaches altes modales Fenster zu verwenden, verwenden wir Animation, um es interessanter zu machen.
Um es ansprechend zu gestalten, finden mehrere Animationen statt. Die verschiedenen Teile animieren und führen jedes Element der Reihe nach ein. Das hilft dem Betrachter, die Verbindung zwischen dem, was sie gedrückt haben, und dem Inhalt und der Reihenfolge der Animationen zu verstehen, um den Blick auf die folgenden Symbole zu lenken.
Einrichten des HTML
Um zu beginnen, brauchen wir eine Taste zum Drücken und eine Karte zum Anzeigen. Die Karte wird ausgeblendet, wenn der Inhalt zum ersten Mal angezeigt wird.
<button class="show-card">
<img src="https://avatars2.githubusercontent.com/u/853536?v=3&s=48">
Press here
</button>
<article class="card">
<section class="close">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="14" height="14" viewBox="0 0 32 32">
<path d="M31.708 25.708c-0-0-0-0-0-0l-9.708-9.708 9.708-9.708c0-0 0-0 0-0 0.105-0.105 0.18-0.227 0.229-0.357 0.133-0.356 0.057-0.771-0.229-1.057l-4.586-4.586c-0.286-0.286-0.702-0.361-1.057-0.229-0.13 0.048-0.252 0.124-0.357 0.228 0 0-0 0-0 0l-9.708 9.708-9.708-9.708c-0-0-0-0-0-0-0.105-0.104-0.227-0.18-0.357-0.228-0.356-0.133-0.771-0.057-1.057 0.229l-4.586 4.586c-0.286 0.286-0.361 0.702-0.229 1.057 0.049 0.13 0.124 0.252 0.229 0.357 0 0 0 0 0 0l9.708 9.708-9.708 9.708c-0 0-0 0-0 0-0.104 0.105-0.18 0.227-0.229 0.357-0.133 0.355-0.057 0.771 0.229 1.057l4.586 4.586c0.286 0.286 0.702 0.361 1.057 0.229 0.13-0.049 0.252-0.124 0.357-0.229 0-0 0-0 0-0l9.708-9.708 9.708 9.708c0 0 0 0 0 0 0.105 0.105 0.227 0.18 0.357 0.229 0.356 0.133 0.771 0.057 1.057-0.229l4.586-4.586c0.286-0.286 0.362-0.702 0.229-1.057-0.049-0.13-0.124-0.252-0.229-0.357z" fill="#aaa"></path>
</svg>
</section>
<section class="details">
<h2 class="name">Donovan Hutchinson</h2>
<p class="description">Donovan is a Dublin-based front-end developer with a passion for CSS, animation and making the web fun.</p>
</section>
<section class="headshot">
<img src="https://avatars2.githubusercontent.com/u/853536?v=3&s=280">
</section>
<section class="icon-bar">
<ul>
<li>
<a href="http://cssanimation.rocks">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="32" height="32" viewBox="0 0 32 32">
<path d="M32 19l-6-6v-9h-4v5l-6-6-16 16v1h4v10h10v-6h4v6h10v-10h4z" fill="#fff"></path>
</svg>
</a>
</li>
<li>
<a href="https://twitter.com/cssanimation">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="32" height="32" viewBox="0 0 32 32">
<path d="M32 6.076c-1.177 0.522-2.443 0.875-3.771 1.034 1.355-0.813 2.396-2.099 2.887-3.632-1.269 0.752-2.674 1.299-4.169 1.593-1.198-1.276-2.904-2.073-4.792-2.073-3.626 0-6.565 2.939-6.565 6.565 0 0.515 0.058 1.016 0.17 1.496-5.456-0.274-10.294-2.888-13.532-6.86-0.565 0.97-0.889 2.097-0.889 3.301 0 2.278 1.159 4.287 2.921 5.465-1.076-0.034-2.088-0.329-2.974-0.821-0.001 0.027-0.001 0.055-0.001 0.083 0 3.181 2.263 5.834 5.266 6.437-0.551 0.15-1.131 0.23-1.73 0.23-0.423 0-0.834-0.041-1.235-0.118 0.835 2.608 3.26 4.506 6.133 4.559-2.247 1.761-5.078 2.81-8.154 2.81-0.53 0-1.052-0.031-1.566-0.092 2.905 1.863 6.356 2.95 10.064 2.95 12.076 0 18.679-10.004 18.679-18.68 0-0.285-0.006-0.568-0.019-0.849 1.283-0.926 2.396-2.082 3.276-3.398z" fill="#fff"></path>
</svg>
</a>
</li>
<li>
<a href="https://github.com/cssanimation">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="32" height="32" viewBox="0 0 32 32">
<path d="M0 17.388c0 1.45 0.136 2.762 0.407 3.935s0.647 2.193 1.127 3.059 1.090 1.627 1.831 2.285c0.741 0.657 1.544 1.195 2.41 1.612s1.854 0.756 2.965 1.017c1.111 0.261 2.245 0.443 3.403 0.548s2.431 0.156 3.818 0.156c1.398 0 2.676-0.052 3.834-0.156s2.295-0.287 3.411-0.548 2.11-0.6 2.981-1.017c0.871-0.417 1.68-0.954 2.425-1.612s1.361-1.419 1.846-2.285 0.863-1.886 1.134-3.059c0.271-1.174 0.407-2.486 0.407-3.935 0-2.587-0.866-4.825-2.597-6.713 0.094-0.25 0.18-0.535 0.258-0.853s0.151-0.772 0.219-1.361c0.068-0.589 0.042-1.27-0.078-2.042s-0.342-1.56-0.665-2.363l-0.235-0.047c-0.167-0.031-0.441-0.023-0.822 0.024s-0.824 0.141-1.33 0.282c-0.506 0.141-1.158 0.412-1.956 0.814s-1.64 0.905-2.527 1.51c-1.523-0.417-3.615-0.626-6.275-0.626-2.65 0-4.736 0.209-6.259 0.626-0.887-0.605-1.734-1.108-2.543-1.51s-1.453-0.673-1.933-0.814c-0.48-0.141-0.928-0.232-1.346-0.274s-0.681-0.055-0.79-0.039-0.196 0.034-0.258 0.055c-0.323 0.803-0.545 1.591-0.665 2.363s-0.146 1.453-0.078 2.042 0.141 1.043 0.219 1.361c0.078 0.318 0.164 0.602 0.258 0.853-1.732 1.888-2.598 4.126-2.598 6.713zM3.928 21.315c0-1.502 0.683-2.879 2.050-4.131 0.407-0.376 0.881-0.66 1.424-0.853s1.155-0.302 1.839-0.329c0.683-0.026 1.338-0.021 1.964 0.016s1.398 0.086 2.316 0.149c0.918 0.063 1.711 0.094 2.379 0.094s1.46-0.031 2.378-0.094c0.918-0.063 1.69-0.112 2.316-0.149s1.28-0.042 1.964-0.016c0.683 0.026 1.296 0.136 1.839 0.329s1.017 0.477 1.424 0.853c1.367 1.231 2.050 2.608 2.050 4.131 0 0.897-0.112 1.693-0.337 2.386s-0.511 1.275-0.861 1.745-0.834 0.868-1.455 1.197c-0.621 0.329-1.226 0.582-1.815 0.759s-1.346 0.316-2.269 0.415c-0.923 0.099-1.747 0.159-2.472 0.18s-1.646 0.031-2.762 0.031-2.037-0.010-2.762-0.031c-0.725-0.021-1.549-0.081-2.472-0.18s-1.68-0.237-2.269-0.415c-0.589-0.177-1.194-0.43-1.815-0.759s-1.106-0.728-1.455-1.197c-0.349-0.469-0.636-1.051-0.861-1.745s-0.336-1.489-0.336-2.386zM20 21c0-1.657 0.895-3 2-3s2 1.343 2 3c0 1.657-0.895 3-2 3s-2-1.343-2-3zM8 21c0-1.657 0.895-3 2-3s2 1.343 2 3c0 1.657-0.895 3-2 3s-2-1.343-2-3z" fill="#fff"></path>
</svg>
</a>
</li>
</section>
</article>Die Schaltfläche ist ein Bild und etwas Text. Wenn es gedrückt wird, zeigt es die Karte an. Die Karte besteht aus vier Abschnitten; eine Schaltfläche zum Schließen, eine Detailansicht, einen Kopfschuss und eine Symbolleiste mit sozialen Symbolen. In diesem Beispiel verwenden wir Inline-SVG-Symbole aus der Entypo-Sammlung.
Styling
Bevor wir in Animationen gehen, fügen wir der Taste und der Karte etwas Stil hinzu. Zuerst die Taste:
.show-card {
background: #fff;
border-radius: 4em;
border: 0.25em solid #1fa756;
color: #1fa756;
font-size: 18px;
left: 50%;
line-height: 1.5;
padding: 1em 1em 1em 4em;
position: absolute;
top: 50%;
transform: translate(-50%, -50%);
outline: none;
}
.show-card img {
border-radius: 50%;
left: 0.3em;
position: absolute;
top: 0.25em;
width: 3em;
}
Hinweis: Wir haben outline: none; hinzugefügt zum .show-card Element, weil einige Browser den Fokuszuständen die Tasten einen besonderen Glanz verleihen (was wir nicht wollen):

Dann werden wir die Karte und jeden der darin enthaltenen Abschnitte stylen.
.card {
bottom: calc(50% - 8em);
display: none;
height: 16em;
left: calc(50% - 10em);
position: absolute;
transition: all 0.4s 0.4s cubic-bezier(.5,.2,.43,1.33);
width: 20em;
}
.close {
color: #aaa;
cursor: pointer;
height: 1em;
opacity: 0;
position: absolute;
right: 0.5em;
top: 0.5em;
width: 1em;
z-index: 10;
}
.details {
position: absolute;
bottom: 2.5em;
background: #fff;
border-radius: 0.25em;
height: 0;
overflow: hidden;
text-align: center;
width: 20em;
}
.name {
color: #333;
font-weight: bold;
margin: 3em 0 0;
opacity: 0;
}
.description {
color: #666;
font-size: 1em;
font-weight: 200;
line-height: 1.5;
margin: 0.75em 2em 2em;
opacity: 0;
}
.headshot img {
border-radius: 50%;
border: 0.5em solid #fff;
display: block;
height: 6em;
margin: -3em auto 0.5em;
opacity: 0;
width: 6em;
}
.icon-bar {
background: #1fa756;
border-radius: 0.25em;
left: -1em;
position: absolute;
right: -1em;
top: 13em;
}
.icon-bar ul {
display: flex;
flex-display: column;
flex-wrap: nowrap;
padding: 0;
}
.icon-bar li {
display: inline-block;
font-size: 2em;
opacity: 0;
padding: 0 1em;
width: 33%;
}
.icon-bar a {
color: #fff;
text-decoration: none;
}
Beachten Sie, dass wir diese Karte auf display: none zunächst festlegen. Wir werden das dann mit JavaScript steuern.
Die Basic Show und Ausblenden
Anstatt in das CSS einzutauchen, richten wir zunächst die grundlegende Aktion zum Anzeigen und Verbergen der Kontaktinformationen ein. Das verwendet ein wenig JavaScript (und in diesem Fall jQuery), um Klassen hinzuzufügen und zu entfernen, je nachdem, was angeklickt wurde:
// Show the card on clicking the button
$('.show-card').click(function(e) {
$('.card').addClass('show').css('display', 'block');
$('.show-card').addClass('hide');
});
// Hide the card on clicking the "x"
$('.card .close').click(function(e) {
$('.card').css('display', 'none');
});
Wir sollten nun die Karte mithilfe von jQuery und der CSS-Eigenschaft display anzeigen und ausblenden können.
Sehen Sie sich das grundlegende Beispiel zum Ein- und Ausblenden an:
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Vor dem Animieren
Mit dem Layout an der richtigen Stelle müssen wir einige zusätzliche Stile hinzufügen, um die verschiedenen Elemente zu verstecken, damit wir sie in Sicht animieren können.
.close, .name, .description, .headshot img, .icon-bar li {
opacity: 0;
}
.details {
height: 0;
}
Diese Elemente haben eine Verzögerung, bevor ihre Animation wirksam wird. Sie müssen daher zu Beginn nicht sichtbar sein.
Grundlegende Animationen
Mit dem Mechanismus zum Anzeigen und Verbergen der Karte können wir beginnen, Animationen anzuhängen. Das obige JavaScript fügt der ausgestellten Karte einen show-Status hinzu und wir können Animationen an diese Klasse anhängen, die die einzelnen Teile der Karte vorstellen.
Dazu verwenden wir die CSS animation-Eigenschaft und stellen keyframes ein.
Es ist hilfreich, allgemeine Animationen in CSS zu erstellen und sie wiederzuverwenden. Einfache Animationen wie Ein- und Ausblenden können einmal definiert und an mehreren Stellen verwendet werden.
Um zu zeigen, wie keyframes definiert sind, erstellen wir die Ein- und Ausblendungsanimationen.
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fade-out {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
Keyframes sind eine Reihe von Schritten, die als Prozentwerte definiert sind. Sie können eine beliebige Anzahl von Schritten umfassen, aber in unserem Beispiel definieren wir nur die Start- (0%) und Ende- (100%) Keyframes. Im fade-in beginnen wir mit keiner Opazität (0) und enden mit voller Opazität (1). Die fade-out-Animation macht das Gegenteil.
Wir können die animation-Eigenschaft verwenden, um diese Fade-Animationen auf die Schaltfläche anzuwenden, wenn sie ein- und ausgeblendet wird.
.show-card {
animation: fade-in 0.4s 1s forwards ease-out;
}
.show-card.hide {
animation: fade-out 0.4s forwards ease-out;
}
Die Kurzschrift der Animation weist die Karte an, die fade-in-Animation zu verwenden, die 0,4 Sekunden mit einer Verzögerung von 1 Sekunde dauert. Die Animation wird einmal abgespielt und stoppt am Ende (vorwärts) und verwendet die ease-out-Timing-Funktion.
Wenn die hide Klasse auf die Schaltfläche angewendet wird, wird die fade-out Animation wirksam.
Bouncy Effekt Timing Funktion
Der erste Teil, den wir vorstellen werden, ist die Symbolleiste. Da das der Ort ist, an dem die Links stehen, wollen wir, dass es auffällt und das Erste ist, was die Leute bemerken.
Beim Animieren können wir mit der Eigenschaft der Timing-Funktion interessante Effekte erzeugen. In diesem Fall verwenden wir eine cubic-bezier-Timing-Funktion, um etwas “bounce” hinzuzufügen, wenn die Symbolleiste erscheint.
Zunächst erstellen wir einige einfache Keyframes, damit die Leiste klein und in der Höhe anwächst.
@keyframes show-icon-bar {
0% {
height: 0;
}
100% {
height: 4.5em;
}
}
Wir können diesen Keyframe-Satz jetzt auf die Symbolleiste anwenden, wenn die show-Klasse zur Karte hinzugefügt wird.
.card.show .icon-bar {
animation: show-icon-bar .5s forwards cubic-bezier(.64,1.87,.64,.64);
}
Der Bounce-Effekt wird durch die Verwendung der cubic-bezier-Timing-Funktion erzeugt. Timing-Funktionen beschreiben die Geschwindigkeitsänderungen durch eine Animation und können so gestaltet werden, dass sie den Anfang oder das Ende einer Animation überzeichnen. Diese Animation geht ein wenig über, korrigiert dann und erzeugt einen Bounce.
Animationsverzögerung
Mit der eingeblendeten Symbolleiste müssen wir den Abschnitt animieren, der die Details und den Headshot enthält. Wir möchten, dass dieser Abschnitt nach der Einführung der Symbolleiste angezeigt wird. Um das zu erreichen, verwenden wir die animation-delay-Eigenschaft.
.card.show .details {
animation: show-detail-container 0.7s 0.5s forwards cubic-bezier(.54,-0.38,.34,1.42);
}
Die auf den details-Bereich angewendete Animation hat eine Dauer von 0,7 Sekunden und eine Verzögerung von 0,5 Sekunden. Das bedeutet, dass die Animation erst nach der Einführung der Symbolleiste gestartet wird.
Wir verwenden auch eine kubische Bezier-Timing-Funktion, um es etwas zu bouncen.
Als Nächstes definieren wir die Keyframes für die Animation dieses Containers.
@keyframes show-detail-container {
0% {
height: 0;
}
100% {
height: 13.5em;
}
}
Die Keyframes für die show-detail-container-Animation beginnen mit dem Container, der mit einer Höhe von Null unsichtbar ist, und werden auf die volle Höhe animiert. Die kubische Bezier-Timing-Funktion lässt dann die Animation ein wenig überschwingen, um sie etwas zu bouncen.
Kombinieren mehrerer Animationen
Mehrere Animationen können in einer einzigen Eigenschaft angewendet werden. Solange die Animationen nicht miteinander in Konflikt stehen (indem Sie versuchen, dieselbe Eigenschaft zu animieren), können sie verwendet werden, um einer Animation Nuancen hinzuzufügen. Mehrere Animationen werden wie einzelne Animationen definiert, jedoch durch Kommas getrennt.
In diesem Fall werden Kopfbild, Name und Beschreibung eingeblendet, während gleichzeitig eine pop-in-Funktion verwendet wird, damit die Objekte aus einiger Entfernung zoomen.
Wenn wir eine einzige Animation mit einer kubischen Bézier-Timing-Funktion verwendet hätten, würde der Fade-Effekt abprallen und seltsam aussehen. Stattdessen verwenden wir für die Überblendung eine lineare Timing-Funktion, und der Zoom hat den Bounce-Effekt.
Zuerst definieren wir die pop-in-Keyframes.
@keyframes pop-in {
0% {
transform: scale(0.7);
}
100% {
transform: scale(1);
}
}
Das verwendet die scale-Umwandlung, damit jedes Element kleiner beginnt und auf seine normale Größe skaliert.
Lassen Sie uns den Inhalt einbringen. Jedes Element hat zwei Animationen, und jedes der Elemente hat eine etwas längere Animationsverzögerung, um das Erscheinungsbild zu staffeln.
.card.show .headshot img {
animation: fade-in 0.4s 1.2s forwards, pop-in 0.6s 1.2s forwards cubic-bezier(.64,1.87,.64,.64);
}
.card.show .name {
animation: fade-in 0.3s 1.3s forwards, pop-in 0.3s 1.3s forwards cubic-bezier(.64,1.87,.64,.64);
}
.card.show .description {
animation: fade-in 0.3s 1.4s forwards, pop-in 0.3s 1.4s forwards cubic-bezier(.64,1.87,.64,.64);
}
Schließen Sie das Symbol
Die Close-Icon-Animation nutzt die zuvor definierten fade-in-Keyframes.
.card.show .close {
animation: fade-in 0.3s 1.3s forwards;
}
Aufrufe zum Handeln
Wir müssen nur die Symbole jetzt zeigen. Bei der Präsentation von Animationen ist das Letzte, was animiert wird, die Aufmerksamkeit des Betrachters. Das bedeutet, dass das Auge des Betrachters der Animation folgt und die Symbole abschließt, die wir auswählen sollen.
Wir werden wieder die Animationsverzögerungseigenschaft für diese verwenden, um sicherzustellen, dass sie zuletzt eingeführt werden. Zuerst definieren wir Keyframes einer Animation für die Icons:
@keyframes show-icon {
0% {
opacity: 0;
transform: rotateZ(-40deg);
}
100% {
opacity: 1;
transform: rotateZ(0);
}
}
Jedes Symbol dreht sich ein wenig, wenn es eingeblendet wird. Wir können nun diese Animation an jedes der Symbole anhängen, wobei wir jeweils eine Verzögerung verwenden, um sie zu staffeln.
.card.show .icon-bar li {
animation: show-icon 0.5s forwards cubic-bezier(.64,1.87,.64,.64);
}
.card.show .icon-bar li:nth-child(1) {
animation-delay: 1.8s;
}
.card.show .icon-bar li:nth-child(2) {
animation-delay: 1.9s;
}
.card.show .icon-bar li:nth-child(3) {
animation-delay: 2s;
}
Setzen Sie diese alle zusammen und wir haben jetzt eine Karte, die schön erscheint, wenn der Knopf ausgewählt wird.
Noch eine Sache
Bevor wir fertig werden können, müssen wir eine hide-Aktion zum Schließen hinzufügen und die Karte animieren. Zuerst werden wir das JavaScript aktualisieren. Beim Drücken des close-Symbols wartet das JavaScript eine Sekunde lang, bevor die Karte mit display: none entfernt wird.
$('.show-card').click(function(e) {
$('.card').addClass('show').css('display', 'block');
$('.show-card').addClass('hide');
});
$('.card .close').click(function(e) {
$('.card').addClass('hide');
setTimeout(function() {
$('.card').css('display', 'none').removeClass('show').removeClass('hide');
}, 1000);
$('.show-card').removeClass('hide');
});
Das gibt uns eine Sekunde Zeit, um die Karte zu animieren – wir werden sie vom unteren Bildschirmrand fallen lassen. Die Keyframes, die das erreichen, sind wie folgt:
@keyframes drop-card {
100% {
bottom: -100%;
transform: rotateZ(20deg);
opacity: 0;
}
}
Wir wenden das dann als Animation auf die Karte an.
.card.hide {
animation: drop-card 1s forwards cubic-bezier(.54,-0.38,.34,1.42);
}
Demo
Zusammenfassend können Sie das Ergebnis hier sehen.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Hinweis zu Präfixen und Browserkompatibilität
Animationen werden in allen Browsern gut unterstützt. Je nach Zielgruppe sollten sie in den meisten Situationen arbeiten. Es ist wichtig sicherzustellen, dass die grundlegenden Funktionen zum Ein- und Ausblenden funktionieren und jede Animation als progressive Erweiterung hinzugefügt wird.
Zusammenfassung
Durch die Verwendung mehrerer Animationen und insbesondere der Eigenschaft animation-delay haben wir ein sehr einfaches Widget gefunden und es ansprechender gestaltet. Die Animation führt den Betrachter durch jedes der Elemente und leitet sie zu den Handlungsaufforderungen.
Animation kann eine gute Möglichkeit sein, in Ihren Designs zu kommunizieren. Diese Kommunikation hilft Besuchern, Ihre Absichten zu verstehen und die Glaubwürdigkeit und das Vertrauen in die Qualität Ihrer Arbeit zu verbessern.
[ad_2]