
[ad_1]
Das Exportieren von Assets aus Ihren Designs ist eine übliche Aufgabe. Sie beginnen mit dem Erstellen und Vorbereiten Ihrer Grafiken, wählen dann das Exportformat aus, legen die Eigenschaften fest und Sie sind fertig. Die Exportwerkzeuge in Sketch 3 gehören zu den besten Funktionen. Sketch 3 hilft uns dabei, Inhalte auf so viele verschiedene Arten zu exportieren, dass ich überzeugt bin, dass Sie Ihren Workflow verbessern werden, indem Sie diesen Artikel lesen.
Wir werden einige grundlegende Beispiele verwenden, um die verschiedenen Exportoptionen in Sketch 3 vollständig zu verstehen. Ich helfe Ihnen dabei, zu entscheiden, welche Methoden für Sie am besten sind, je nachdem, woran Sie gerade arbeiten.
Wenn Sie Sketch für einen Großteil Ihrer Designarbeit verwenden, können Sie übrigens viel Zeit sparen, indem Sie einige der Sketch-Vorlagen von Envato Market verwenden. Sie können Sketch-Dateien mit vorgefertigten, anpassbaren Versionen der am häufigsten verwendeten Oberflächenelemente herunterladen, sodass Sie sie schnell an Ihre eigenen Bedürfnisse anpassen können, anstatt jedes Mal von vorne zu beginnen.

1. Grundlagen zum Exportieren
Schritt 1
Öffnen Sie Sletch. Wir brauchen ein Objekt auf unserer Leinwand, also erstellen wir eine Vektorform. Gehen Sie zu Einfügen > Form (Insert > Shape) und wählen Sie eines der verfügbaren Werkzeuge aus. In diesem Beispiel werde ich ein 300x300px-Quadrat mit Einfügen > Form > Rechteck (R) (Insert > Shape > Rectangle) erstellen.
Denken Sie daran, dass Sie ein zufälliges Rechteck zeichnen und dessen Eigenschaften im Inspektorfenster anpassen können.

Schritt 2
Gehen Sie jetzt zum Datei-Menü. Sie sollten sehen, dass die Exportoption aktiviert wurde. In der Symbolleiste können Sie auch auf das Exportsymbol klicken. Fahren Sie fort und klicken Sie darauf. Sie werden einige Änderungen auf der Leinwand, in der Ebenenliste und im Inspektorfenster feststellen. Was ist passiert?

Im Ebenenfenster hat Sketch automatisch eine neue Schnitte mit den gleichen Abmessungen und Positionen des Objekts erstellt, das wir auf der Leinwand haben. Schnitte sind spezielle Ebenen, mit denen wir Bereiche der Leinwand in Dateien exportieren können. Der gesamte Inhalt eines Bereichs, der von einem Slice definiert wird, wird in diese Datei aufgenommen. Mit der Option Einfügen > Schnitt (S) können Sie beliebig viele Scheiben haben.
Jedes Slice wird in eine andere Datei exportiert.Wenn vorhanden, zeigen das Messersymbol und die gestrichelte Kontur an, dass die betreffende Ebene ein Schnitt ist. Sie können Position, Breite und Höhe wie jedes andere Objekt in Sketch ändern. Sie können sie direkt auf der Leinwand verschieben oder skalieren oder ihre Eigenschaften mit dem Inspektor ändern.
Das Inspektorfeld
Wenn Sie über den Inspektor sprechen, werfen Sie einen Blick darauf, während Sie das Slice ausgewählt lassen. Wie bereits gesagt, können wir die Position, Breite und Höhe der Slices ändern. Wir sehen aber auch einige neue Optionen:

- Transparente Pixel zuschneiden. Aktivieren Sie diese Option, wenn für Ihre exportierten Dateien transparente Pixel von den Rändern abgeschnitten werden sollen. Angenommen, Sie haben ein 32x32px-Symbol in einem 80x80px-Schnitte. Wenn Sie diese Option aktivieren, wird automatisch eine 32x32px-Datei exportiert, ohne die Größe der Schnitte zu ändern. Sketch schneidet die transparenten Pixel weg.
- Nur Gruppeninhalt exportieren. Das ist sehr nützlich, wenn Sie komplexe Designs mit überlappendem Inhalt erstellen. Wir können es jetzt nicht einschalten, also lassen wir es für das nächste Beispiel.
- Mit der Option Hintergrundfarbe können Sie eine Hintergrundfarbe für das ausgewählte Segment auswählen und alle transparenten Pixel im exportierten Bereich ausfüllen.
Neben dem Export-Label finden wir verschiedene Dropdown- und Eingabefelder:
- Mit Größe können Sie einen Multiplikationsfaktor hinzufügen, wenn Sie die Größe des Inhalts ändern möchten, der für dieses Segment exportiert werden soll. In Sketch 3 sind dazu einige vordefinierte Optionen und Variablen enthalten.
- Geben Sie etwas in die Suffix-Eingabe ein, wenn Sie etwas zum Dateinamen hinzufügen möchten, um es zu beschreiben. Sie können zum Beispiel das
@2x-Suffix für doppelt große Bilder hinzufügen.
- Geben Sie etwas in die Suffix-Eingabe ein, wenn Sie etwas zum Dateinamen hinzufügen möchten, um es zu beschreiben. Sie können zum Beispiel das
- Wählen Sie das Dateiformat mit der Dropdown-Liste Format. Die unterstützten Exportformate von Sketch sind
.png,.jpg,.tiff,.pdf,.epsund.svg.
- Wählen Sie das Dateiformat mit der Dropdown-Liste Format. Die unterstützten Exportformate von Sketch sind
Standardmäßig sind die Sketch-Exportoptionen auf Größe=1x (100% Originalgröße), keine Suffixe und .png-Format eingestellt. Belassen Sie diese Optionen mit den Standardwerten oder spielen Sie mit ihnen, wenn Sie möchten.

Tipp: Sketch unterstützt das Exportieren in beliebige Größen. Machen Sie sich also keine Sorgen, wenn Sie etwa 100x-Export oder 1,75x-Export benötigen. Sie können auch den Wert von Pixeln gefolgt von w für Breite und h für Höhe eingeben, um Assets in beliebiger Größe zu exportieren. Geben Sie beispielsweise 60w in das Exportwerkzeug ein, und Sketch exportiert Ihr Asset in einer Breite von 60px und skaliert die Höhe entsprechend. Wenn Sie 60 gefolgt von h eingeben, exportiert Sketch Ihr Asset mit einer Höhe von 60px und skaliert die Breite proportional.
Schritt 3
Denken Sie nun daran, Ihr Slice ausgewählt zu lassen, und schauen Sie sich den unteren Bereich des Inspektorfensters an. Sie sehen einen großen und einen kleineren Button daneben. Der erste Schritt zeigt den letzten Exportschritt. Der andere bietet Ihnen einige zusätzliche Optionen, um Ihre Datei direkt an verschiedene Anwendungen anzuhängen. Klicken Sie auf die Schaltflächen, um zu sehen, was passiert, wenn Sie den Exportvorgang abschließen.

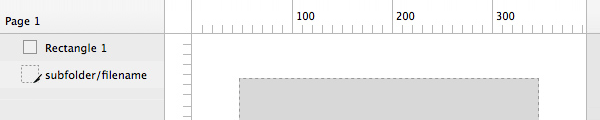
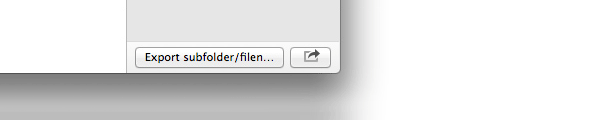
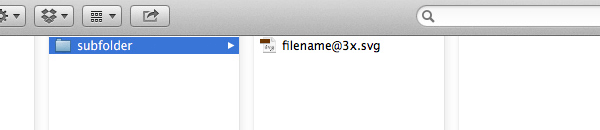
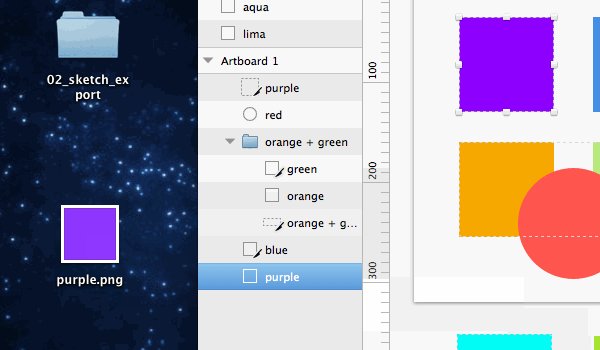
Tipp: Benennen Sie die Slice-Ebene um, um dem exportierten Inhalt automatisch einen Dateinamen zuzuweisen. Ein schöner Trick ist, einen Schrägstrich/in den Namen einzufügen, der Sketch anweist, Unterordner für Sie zu erstellen.Die folgenden Bilder veranschaulichen den Punkt deutlicher:



2. Festlegen, was Sie exportieren möchten
Schritt 1
Öffnen Sie die export_what_you_want-Datei, die ich als Anhang zu diesem Lernprogramm bereitgestellt habe.
Hinweis: Sie benötigen Sketch 3, um es zu öffnen, aber wenn Sie eine ältere Version verwenden, machen Sie sich keine Sorgen. Es sollte nicht zu schwierig sein, den Inhalt selbst zu replizieren. Denken Sie jedoch daran, dass einige der Optionen, die wir behandeln, möglicherweise nicht für Sie verfügbar sind. Siehe folgendes Bild als Referenz:

Sie sehen einige gruppierte Objekte, eine Zeichenfläche und andere Elemente, die direkt auf der Leinwand außerhalb der Zeichenfläche platziert sind.
Schritt 2
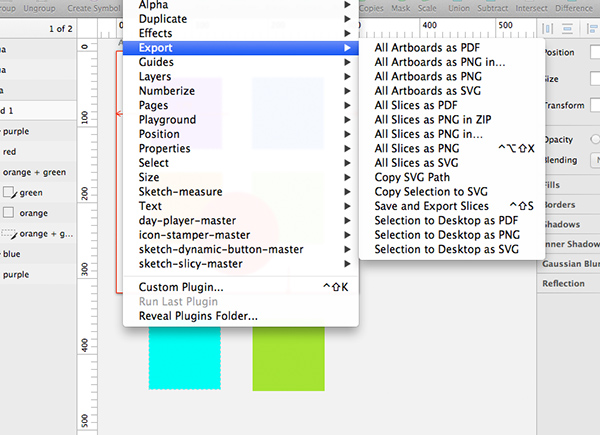
Gehen Sie zu Datei > Exportieren. Alternativ können Sie in der Symbolleiste auf das Exportsymbol klicken.

Wenn Sie zum ersten Mal auf Exportieren klicken, geht Sketch davon aus, dass Sie Ihre Zeichenflächen exportieren möchten, und macht sie automatisch exportierbar. Dabei werden alle Objekte außerhalb der Zeichenflächen verworfen. Sie werden auch feststellen, dass in der Ebenenliste keine Schnitte-Ebene verfügbar ist.
Zeichenflächen in Sketch 3 können direkt exportiert werden, ohne dass zusätzliche Segmente hinzugefügt werden müssen. Wenn Sie Ihrem Dokument neue Zeichenflächen hinzufügen, fügen Sie einfach eine Exportgröße zu diesen Zeichenflächen hinzu, indem Sie im Inspektorfenster auf das + -Symbol neben der Exportbeschriftung klicken, wobei die Zeichenflächen aktiviert bleiben. Wenn Sie das nächste Mal auf das Export-Symbol klicken, werden diese Zeichenflächen ebenfalls in Sketch eingefügt.
Schritt 3
Kommen wir zu unserer Datei zurück. Jetzt exportieren wir eine einzelne Ebene. Wählen Sie das blaue Quadrat direkt oder über die Ebenenliste aus. Schauen Sie unten im Inspektorfenster nach: Sie sehen eine neue Option Exportierbar machen. Klicken Sie es.

Skizze Option zum ExportierenDer Inspektor zeigt an, dass Sie ein Bild im 1x-Format (Originalgröße) ohne Suffix und standardmäßig im .png-Format exportieren.
Schauen Sie sich die Ebenenliste an und beachten Sie, dass das Symbol in der Liste für die blaue quadratische Ebene ein kleines Messersymbol erhalten hat. Dies bedeutet, dass die Ebene exportierbar ist. Wenn Sie das nächste Mal zu Datei > Exportieren gehen oder in der Symbolleiste auf Exportieren klicken, wird diese neue exportierbare Ebene auch dort unter Ihren normalen Slice-Ebenen angezeigt.

Schritt 4
Richten Sie Ihre Aufmerksamkeit auf das violette Quadrat. Wir verwenden dieses Mal nicht die Option Exportierbar machen, sondern erstellen automatisch eine Schnitte.
Gehen Sie zu Einfügen > Schnitte (Insert > Slice). Beachten Sie, wie sich der Cursor ändert, wenn Sie sich über den Objekten auf der Leinwand bewegen. Erinnern Sie sich an das Messersymbol? Klicken Sie auf das lila Quadrat. Ein neues Slice wird mit derselben Position, Breite und Höhe angezeigt!

Tipp: Mit derselben Methode können Sie auch Slices für ganze Gruppen erstellen. Drücken Sie für einzelne Slices innerhalb einer Gruppe die Befehlstaste, wenn Sie den Mauszeiger über das Objekt bewegen, das Sie schneiden möchten.
Schritt 5
Ok, wir haben Slices verwendet und die Option Exportierbar machen. Wir haben bereits gesehen, was passiert, wenn wir Zeichenflächen haben … aber wir haben noch nicht gesehen, was mit der Option Nur Gruppeninhalte exportieren möglich ist.
Gehen Sie zu Einfügen > Schnitte und bewegen Sie den Cursor über die orangefarbenen und grünen Quadrate, die bereits gruppiert sind. Klicken Sie auf sie. Sie haben gerade ein neues Slice für die Gruppe erstellt.

Schritt 6
Verschieben Sie die Slice-Ebene in die Gruppe orange + grün.

Wenn Sie sich den Inspector ansehen, wenn das Slice ausgewählt ist, sehen Sie, dass die Option Nur Gruppeninhalt exportieren ausgewählt werden kann. Aber überprüfe es noch nicht!
An diesem Punkt des Verfahrens ist es sehr nützlich, die Bildvorschau zu überprüfen, um zu sehen, welcher Inhalt in unsere Datei aufgenommen wird.

Schritt 7
Aktivieren Sie die Option Nur Gruppeninhalt exportieren.

Sehen Sie den Unterschied? Die rote Ellipse wurde aus der Vorschau entfernt.
Wenn die Option Nur Gruppeninhalt exportieren aktiviert ist, werden die Ebenen nur in einer eigenen Gruppe exportiert, wobei der Inhalt außerhalb der Gruppe gelöscht wird. Ebenen hinter der Gruppe werden ebenfalls verworfen. Dies ist eine sehr nützliche Option für große Designs mit vielen überlappenden Objekten!
Tipp: Wenn sich in Ihrer Ebenenliste viele Segmente befinden und Sie nicht gestört werden möchten, können Sie sie mit dem kleinen Messerknopf am unteren Rand der Ebenenliste vorübergehend deaktivieren.
Wie wir gezeigt haben, können wir Inhalte auf viele Arten exportieren. Welches solltest du wählen? Nun, es kommt darauf an, was Sie brauchen. Zum Beispiel ist die Option Exportierbar machen sehr nützlich, um Symbole oder einzelne Layer zu exportieren. Es wird empfohlen, beim Exportieren des gesamten Dokuments Slices oder Zeichenflächen zu erstellen (dies ist jedoch nur ein Vorschlag).
3. Mehrere Exporte gleichzeitig
Bei der Verwendung von Sketch 3 ist zu beachten, dass Sie mehrere Bilder gleichzeitig exportieren können. Ich meine nicht, dass Sie verschiedene Bilder aus unterschiedlichen Schnitten oder Zeichenflächen exportieren können (obwohl dies möglich ist). Ich meine damit, dass Sie verschiedene Versionen gleichzeitig aus einer Ebene oder einer Schnitte exportieren können.
Schritt 1
Fügen Sie ein Stück aus dem türkisfarbenen Quadrat hinzu oder machen Sie es durch das Inspektorfenster exportierbar. Auf jeden Fall sollten im Exportfenster neue Exporteinstellungen mit Standardwerten angezeigt werden.

Schritt 2
Klicken Sie auf das + -Symbol direkt über der Dropdown-Liste. Sie haben Sketch praktisch gesagt, dass Sie zwei verschiedene Exportdateien aus einer einzigen Ebene benötigen! Klicken Sie so oft auf das Symbol, wie Sie möchten, um alle gewünschten Größen und Formate zu erhalten.

Vielleicht denken Sie, wir haben alles über die Exportoptionen von Sketch erfahren, aber es gibt noch mehr! Hier sind einige zusätzliche Tipps:
5. Direkter Export
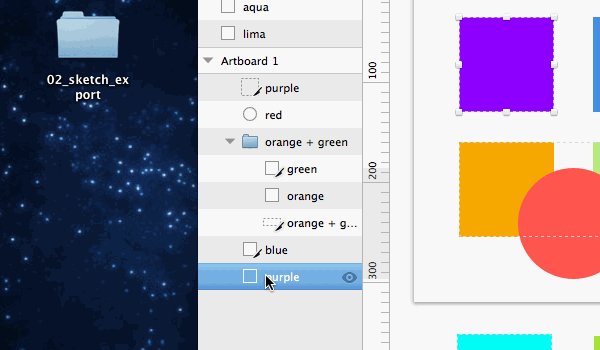
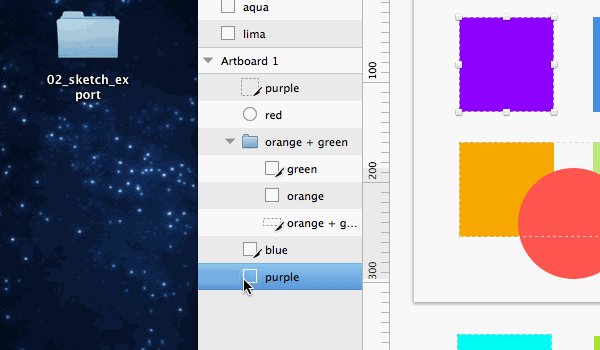
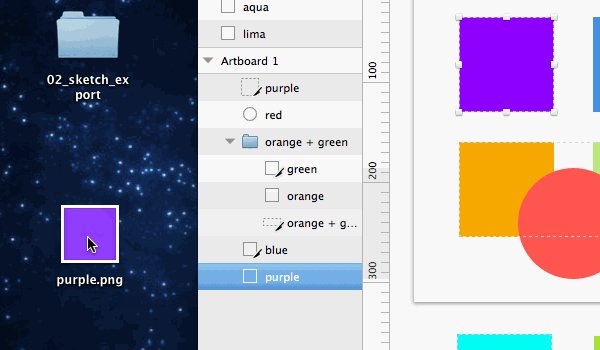
Wenn Sie eine beliebige Ebene aus der Liste auf den Desktop oder in eine andere App ziehen, wird sie automatisch im .png-Format für Sie exportiert. Halten Sie die Optionstaste (⌥) gedrückt, um beim Herausziehen in das PDF-Format zu wechseln.

6. Sketch Generator & Sketch-Befehle
Wir haben über native Features in Sketch gesprochen, aber es gibt eine sehr aktive Community, die ständig Plugins entwickelt. Der Sketch Generator ist beispielsweise eine völlig neue Art, Inhalte mit Sketch zu exportieren. Sie sollten sich dieses Plugin insbesondere dann ansehen, wenn Sie die Adobe Generator-Funktion in Photoshop CC bereits ausprobiert haben.
Sketch-Befehle sind eine Sammlung von Skriptbefehlen. Einige von ihnen beziehen sich auf Exportaufgaben, daher ist dies eine weitere Erweiterung, die ich Ihnen empfehlen sollte.

Schlussfolgerung
All die Dinge, die ich in diesem Tutorial behandelt habe, haben Sie mit den Fertigkeiten ausgestattet, mit denen Sie wissen können, wie Sie Inhalte in Sketch 3 exportieren. Wenn Sie Fragen zum Exportieren oder Sketch im Allgemeinen haben, lassen Sie unten einen Kommentar. Ich helfe Ihnen gerne weiter!
[ad_2]