
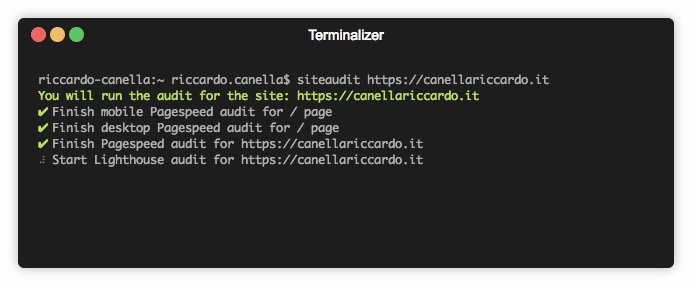
Siteaudit will analize your site and generate audit for:
• Pagespeed
• Lighthouse
• A11y

Installation
Use nodejs
You can use siteaudit from your terminal using the npm package and run it as a binary
npm -g i siteaudit
siteaudit https://canellariccardo.itUse docker
You can also use the docker image to generate the reports
Passing no configuration
docker run -t \
-v "$(pwd)/.testoutput":"/app/output" \
thecreazy/siteaudit:latest \
https://canellariccardo.it \
--headlessPassing configuration
docker run -t \
-v "$(pwd)/.testoutput":"/app/output" \
-v "$(pwd)/.siteaudit.json":"/.siteaudit.json"
thecreazy/siteaudit:latest \
https://canellariccardo.it \
--no-lighthouse \
--config /.siteaudit.json \
--headlessRuntime options
--outputspecify the output directory (where your assets will be generated))--configspecify a JSON file containing an extension to the configuration--no-pagespeedno pagespeed audit will be generated--no-lighthouseno lighthouse audit will be generated--a11ystart a11y audit--headlessuse chrome headless
Using ENV
You can also using enviroments for passing the options
SITEAUDIT_NOLIGHTHOUSEno lighthouse audit will be generatedSITEAUDIT_NOPAGESPEEDno pagespeed audit will be generatedSITEAUDIT_CONFIGspecify a JSON file containing an extension to the configurationSITEAUDIT_URLpass the url for running the auditSITEAUDIT_A11Ystart a11y auditSITEAUDIT_HEADLESSuse chrome headlessSITEAUDIT_USINGENVforce the use of the enviroments
Configuration
If you pass to siteaudit an additional JSON file, it will be merged with initial config.
siteaduit https://canellariccardo.it --config ./config.jsonExample:
{
"pagespeed": {
"pages": [ "/", "/404" ]
}
}config.son
You can also pass a custom config json, there are some examples:
- pagespeed
{
"pagespeed":{
"strategy" : [ "mobile", "desktop"], //
"locale": "en_US", //
"threshold": "70", //
"pages": ["/"]. //
}
}- lighthouse
For full list of settings options see here.
{
"lighthouse":{
"extends" : [ "lighthouse:default" ], //
"settings": {
"onlyCategories": ["performance"],
"onlyAudits": ["works-offline"],
}, //
"audits": [
"first-meaningful-paint",
"first-interactive",
"byte-efficiency/uses-optimized-images",
] //
}
}Using in gitlab-ci
You can also use siteaudit in your gitlabci.yml
stages:
- audit
audit:
image:
name: thecreazy/siteaudit:latest
entrypoint: ['']
stage: audit
variables:
SITEAUDIT_URL: "https://master.silvietta.n2.caffeina.host/"
script:
- echo "started siteaudit"
- /usr/local/bin/siteaudit ${SITEAUDIT_URL} --headless
artifacts:
paths:
- outputOutput
siteaudit will generate this output:
lighthouse-audit.html: contains the classi html result of lighthousepagespeed-audit.md: a markdown format result of the pagespeed apia11y-audit.md: a markdown format result of the a11y api
Output examples
link: https://github.com/thecreazy/siteaudit/blob/master/README.MD