Wie Sie vielleicht wissen, die Seitenaufrufgeschwindigkeit wichtig ist. Sie ist ein Google-Ranking-Faktor auf Desktop- und Mobiltelefonen die sich auf die Benutzererfahrung auswirkt und kann sich direkt auf Ihr Endergebnis auswirken.
Aber langsame WordPress-Websites sind ein häufiges Problem.
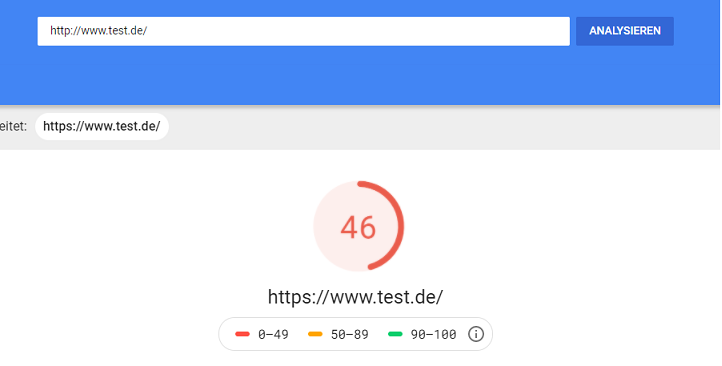
Hier ist der mobile Score von PageSpeed Insight für eine Seite die zu Testzwecke dienen soll:

Vor Optimierung
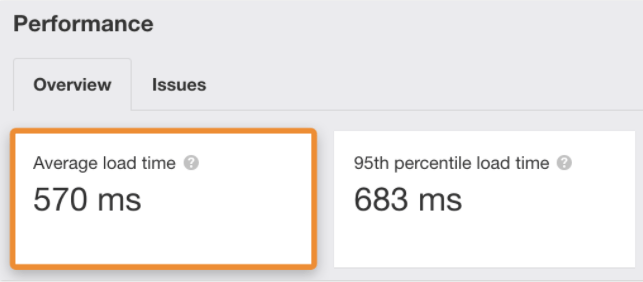
Wenn wir die gesamte Website durch das Seitenprüfungssystem von Ahrefs laufen lassen – sehen wir, dass dies auch nicht die einzige Seite ist, die langsam lädt. Keine von ihnen lädt massiv schnell, mit einer durchschnittlichen Ladezeit von 570 ms.

Vor Optimierung
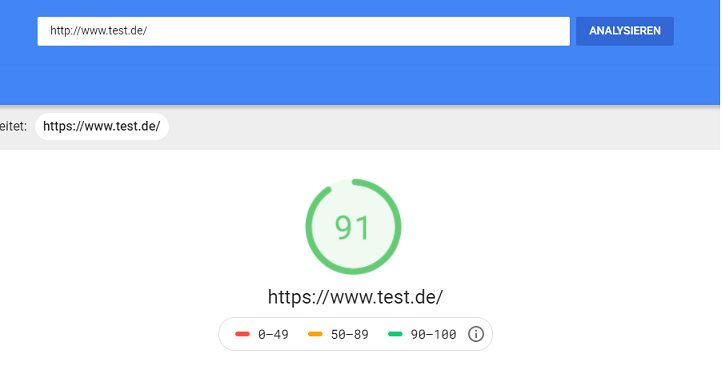
Hier ist nun dieselbe Seite nach etwa 20 Minuten Optimierung der Seitengeschwindigkeit:

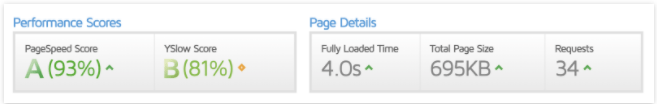
Nach Optimierung
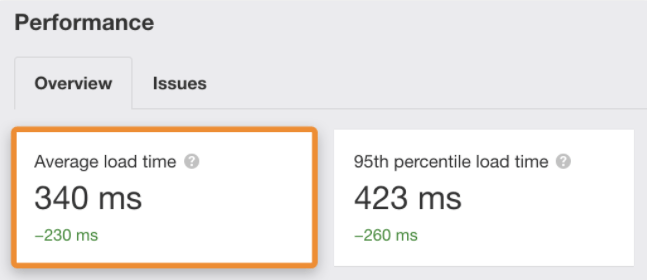
Und den Rest der Seite in der Seitenprüfung:

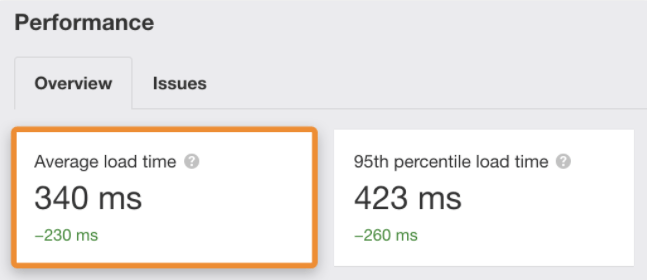
Nach Optimierung
Der Unterschied ist immens. Das Ergebnis von PageSpeed Insights ist nahezu perfekt, und jede Seite wird ziemlich schnell geladen.
In diesem Leitfaden zeige ich Ihnen in ein paar einfachen und leichten Schritten, wie ich das genau gemacht habe.
- Nicht verwendete Plugins entfernen
- DNS-Anbieter zu Cloudflare wechseln
- Installieren Sie ein Caching-Plugin
- Minifizieren Sie Ihren Code
- CSS- und JavaScript-Dateien kombinieren
- Eliminieren von Render-blocking ressources
- Lazy-load Bilder und Videos
- Optimieren von Google-Schriften
- Vorladen aktivieren
- Verwenden Sie CDN
- Optimieren Sie Ihre Bilder
WICHTIG
Viele der unten empfohlenen Optimierungen verwenden WPRocket, ein kostenpflichtiges Plugin zur Beschleunigung Ihrer WordPress-Website. Ich habe, wo es möglich war, kostenlose Alternativen aufgelistet, aber es ist wichtig zu beachten, dass Plugins manchmal miteinander in Problem verursachen können. Sie sollten immer in einer Staging-Umgebung testen, wie sie sich auf Ihre Site auswirken, bevor Sie Änderungen an Ihrer Live-Site vornehmen. Hier erfahren Sie, wie man eine Staging-Website einrichtet.
Schritt 1. Nicht verwendete Plugins entfernen
Wenn Sie keine nagelneue WordPress-Website haben, ist es wahrscheinlich, dass Sie im Laufe der Jahre eine Reihe von Plugins installiert haben, die Sie nicht benutzen. Einige davon können sich auf die Seitengeschwindigkeit auswirken, daher lohnt es sich, als Ausgangspunkt alles zu deaktivieren und zu deinstallieren, was Sie nicht benötigen.
Seien Sie einfach vorsichtig, wenn Sie dies tun. Wenn Sie sich nicht sicher sind, ob etwas benötigt wird, lassen Sie es dort stehen.
Schritt 2. Wechseln Sie die DNS-Anbieter zu Cloudflare
Websites sind Dateien auf Festplatten (Servern), die mit dem Internet verbunden sind. Und jedes an das Internet angeschlossene Gerät hat eine IP-Adresse (z.B. 123.123.12.1).
Da es schwierig ist, sich IP-Adressen zu merken, werden Domänennamen mittels DNS (Domain Name System) auf IP-Adressen abgebildet. Man kann sich dies als das Telefonbuch des Internets vorstellen. Wenn Sie eine Domäne in Ihren Browser eingeben, wird ein DNS-Lookup durchgeführt, um die IP-Adresse des Servers zu finden.
Aber die Sache ist die: Die meisten Leute benutzen die kostenlosen DNS-Provider ihrer Domain-Registrierungsstelle, was normalerweise langsam ist.
Wenn Sie das sind, wechseln Sie zu einem schnelleren DNS-Provider wie Cloudflare.
Melden Sie sich dazu für ein kostenloses Cloudflare-Konto an. Klicken Sie auf “Site hinzufügen”, geben Sie Ihren Domainnamen ein und klicken Sie auf die Schaltfläche.

Wählen Sie den freien Plan aus und klicken Sie dann auf “Plan bestätigen”.
Cloudflare gibt Ihnen nun die Möglichkeit, Ihre DNS-Einstellungen zu überprüfen, bevor Sie fortfahren. Wenn es keine Warnungen gibt, ist es normalerweise sicher, fortzufahren.
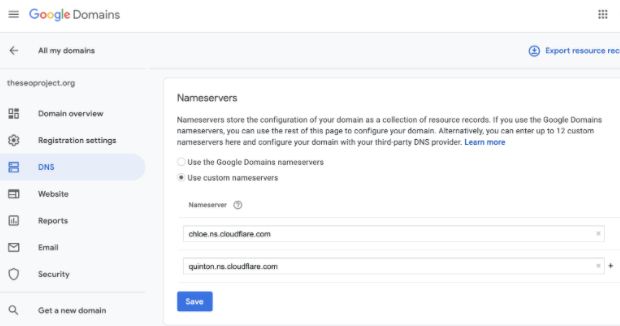
Jetzt müssen Sie nur noch “nameservers” mit Ihrer Domain-Registrierungsstelle austauschen. Die Art und Weise, wie Sie dies tun, ist je nach verwendeten Registrar unterschiedlich, zögern Sie also nicht sich an den Support zu wenden falls Sie hier Hilfe benötigen.
Wenn Sie Google Domains verwenden, gehen Sie wie folgt vor:

Schritt 3. Installieren Sie ein Caching-Plugin
Caching ist ein Prozess, bei dem Dateien zwischengespeichert werden, damit sie den Besuchern effizienter zur Verfügung gestellt werden können.
Es gibt zwei Haupttypen:
- Browser-Caching: Speichert ‘gewöhnliche’ Dateien wie Logos auf der Festplatte des Benutzers, damit dieser sie bei wiederholten Besuchen nicht erneut herunterladen muss.
- Server-Caching: Speichert eine vollständig aufgebaute, “statische” Version einer Seite auf dem Server, so dass sie nicht jedes Mal neu aufgebaut werden muss, wenn ein neuer Besucher sie anfordert.
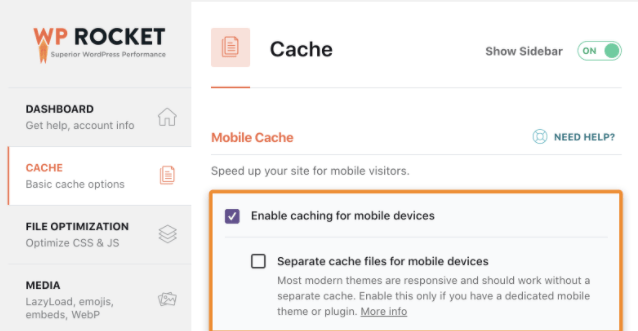
WP Rocket macht es einfach, das Caching zu aktivieren. Einfach kaufen, installieren und aktivieren. Das grundlegende Caching (Server und Browser) ist standardmäßig eingeschaltet. Wenn Ihre Site ansprechbar ist, gehen Sie zu den Cache-Einstellungen und markieren Sie das Kästchen, um das Caching auch für mobile Geräte zu aktivieren.

Schritt 4. Minifizieren Sie Ihren Code
Minification entfernt Leerzeichen und Kommentare aus dem Code, um die Dateigrößen zu reduzieren. Und kleinere Dateien führen zu schnelleren Ladezeiten.
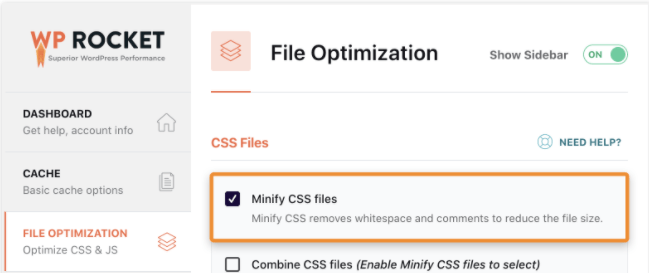
Wenn Sie WPRocket verwenden, markieren Sie die Kontrollkästchen, um CSS und JavaScript in den Einstellungen zu minimieren.

Wenn Sie WPRocket nicht verwenden, installieren und aktivieren Sie Autoptimize und machen einfach den gleichen Schritt wie beschrieben.
Sie sollten nur wissen, dass Sie immer testen sollten, wie sich dies auf Ihre Website auswirkt, bevor Sie sie live einsetzen. Minifying kann oft zu kaputten Codes führen, besonders wenn es um Javascript geht.
Schritt 5. Kombinieren Sie CSS- und JavaScript-Dateien
Die meisten WordPress-Websites enthalten mehrere CSS- und JavaScripts-Dateien. Einige sind für Themen, andere für Plugins, und vielleicht haben Sie auch einige benutzerdefinierte Dateien.
Das Kombinieren dieser Dateien kann die Dinge beschleunigen, aber es hängt von der Einrichtung Ihres Servers ab.
- Bei HTTP/1.1 werden CSS- und JavaScript-Dateien nacheinander geladen. Das bedeutet, dass eine Datei vollständig geladen werden muss, bevor die nächste Datei geladen werden kann.
- Bei HTTP/2 werden Dateien gleichzeitig geladen. Das bedeutet, dass mehrere CSS- und JavaScript-Dateien gleichzeitig mit dem Laden beginnen können.
Wenn Ihr Server HTTP/1.1 verwendet, beschleunigt das Kombinieren von Dateien den Ladevorgang, da weniger Dateien geladen werden müssen. Wenn er HTTP/2 verwendet, macht das Kombinieren von Dateien nicht unbedingt einen großen Unterschied, da die Dateien ohnehin zur gleichen Zeit geladen werden können.
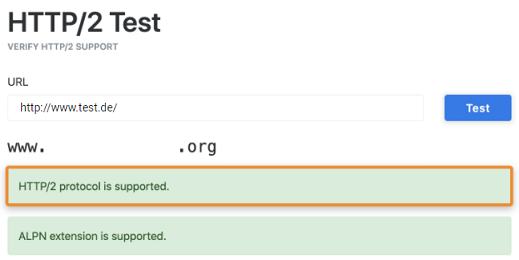
Um zu sehen, welche Version Ihre Seite verwendet, testen Sie Ihre Domäne an mithilfe von Key CDN.

Wenn HTTP/2 nicht unterstützt wird, lohnt es sich, CSS- und JavaScript-Dateien zu kombinieren.
Aktivieren Sie dazu in WPRocket die Kontrollkästchen “JavaScript-Dateien kombinieren” und “CSS-Dateien kombinieren” in den Einstellungen.

Wenn Sie Autoptimize verwenden, gibt es zwei Kontrollkästchen, um Dateien zu “aggregieren”. Sie sollten nur wissen, dass diese manchmal Dinge auf Ihrer Website verändern die nicht gewollt sind. Es lohnt sich also, noch einmal zu überprüfen, ob alles nach der Aktivierung immer noch gleich aussieht und funktioniert. Und denken Sie daran, den Cache vorher zu leeren und in einem inkognito Fenster auf Änderungen zu prüfen. Andernfalls werden die Änderungen möglicherweise nicht angezeigt.
Schritt 6. Beseitigen Sie Render-blocking-ressources
Rendering ist der Prozess der Umwandlung von Code ins Sichtbare was Sie dann auf der Webseite sehen.
Das Schlüsselwort dort ist “sichtbar”, weil eine Webseite nicht immer erst vollständig geladen werden muss, bevor sie sichtbar ist.
Aus diesem Grund ist es sinnvoll, die Priorität der Laderessourcen auf Inhalte zu legen, die “Above the fold” liegen.
Sie können dies tun, indem Sie das Laden von unkritischen CSS- und JavaScript-Dateien, die für Inhalte “unterhalb der Falz” benötigt werden, auf einen späteren Zeitpunkt verschieben. Aktivieren Sie dazu in WPRocket die Kontrollkästchen “JavaScript verzögert laden” und “CSS-Bereitstellung optimieren”.
Wenn Sie WPRocket nicht verwenden, benötigen Sie zwei Plugins: Autoptimieren und Async JavaScript.
Aktivieren Sie in den Einstellungen für Autoptimize das Kontrollkästchen “Inline and Defer CSS”. Klicken Sie dann in den Einstellungen für Async JavaScript auf “Async JavaScript aktivieren”.
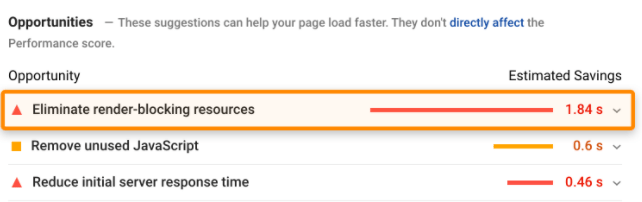
Wenn Sie zuvor in PageSpeed Insights das Problem “Renderblockierende Ressourcen eliminieren” gesehen haben, wird dieses Problem in der Regel dadurch behoben.

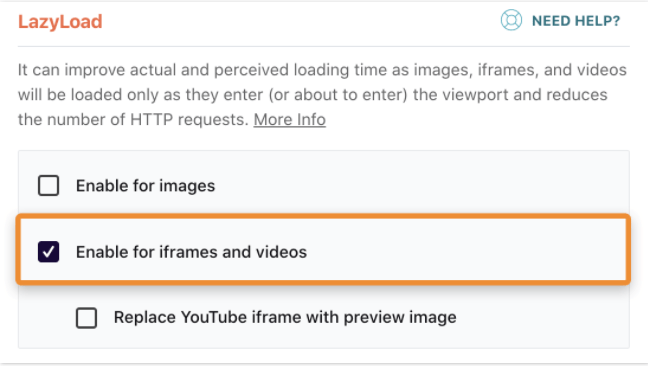
Schritt 7. Lazy-load Bilder und Videos
Lazy-loading verbessert die Seitengeschwindigkeit, indem das Laden von Bildern und Videos verschoben wird, bis sie auf dem Bildschirm sichtbar sind. Wenn Sie WordPress 5.5+ verwenden, ist das Lazy-loading von Bildern standardmäßig aktiviert, jedoch nicht für Videos.
Wenn Sie WPRocket verwenden, lösen Sie dieses Problem, indem Sie das Kästchen “Für Iframes und Videos aktivieren” unter LazyLoad-Einstellungen aktivieren.

Wenn Sie WPRocket nicht verwenden, das kostenlose Plugin Lazy Load for Videos macht fast dasselbe.
Schritt 8. Optimieren der Google-Schriften
Viele Themen verwenden Google-Schriftarten, und diese Schriftarten müssen jedes Mal, wenn jemand Ihre Website besucht, vom Google-Server heruntergeladen werden. Das kann ein zeitaufwändiger Prozess sein, da Ihr Server HTTP-Anfragen stellen, eine CSS-Datei herunterladen und dann die Schriftart von dem Ort herunterladen muss, auf den im Stylesheet verwiesen wird. Und er muss dies für jede Schriftart auf der Seite tun.
Wenn Sie WPRocket verwenden, optimiert es automatisch Google Fonts-Anfragen. Andernfalls ist Swap Google Fonts Display ein guter Ausgangspunkt.
Schritt 9. Vorladen aktivieren
Das Vorladen ermöglicht es Ihnen, wichtige Ressourcen zu definieren, so dass die Browser die Priorität der zu ladenden Dateien kennen.
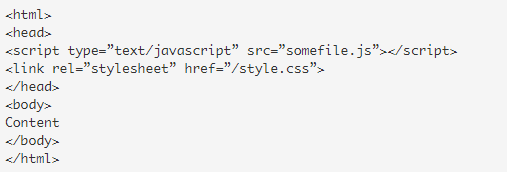
Nehmen wir zum Beispiel an, dass Ihr Code wie folgt aussieht

Basierend auf diesem Code müsste die JavaScript-Datei aufgrund der Hierarchie zuerst geladen werden. Das ist nicht ideal, da die CSS-Datei mit ziemlicher Sicherheit kritischer ist als der JavaScript-Code.
Der einfachste Weg, dies zu lösen, ist das Hinzufügen einer weiteren Codezeile wie dieser:
![]()
Dadurch werden die Browser angewiesen, die CSS-Datei unabhängig von der Hierarchie gegenüber der JavaScript-Datei zu priorisieren.
Sie können Vorladeattribute manuell hinzufügen, indem Sie den Code bearbeiten, aber das kann chaotisch und verwirrend werden, wenn Sie nicht wissen, was Sie tun. Es ist viel einfacher, einfach WPRocket zu installieren, das dies automatisch und sofort erledigt.
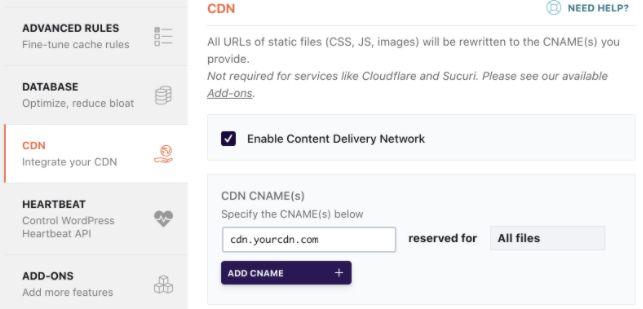
Schritt 10. Verwenden Sie ein CDN
Content Delivery Networks (CDN) sind Gruppen von Servern, die über die ganze Welt verteilt sind. Auf jedem dieser Server wird eine Kopie Ihrer Website gespeichert, so dass die Benutzer schneller eine Verbindung herstellen können, wenn sie Webseiten anfordern.
Nehmen wir zum Beispiel an, der Server Ihres Web-Hosts befindet sich in Großbritannien. Wenn jemand von den USA aus auf Ihre Website zugreift und Sie kein CDN verwenden, wird die Verbindung zwischen seinem Gerät und Ihrem Server langsam sein. Wenn jemand aus den USA auf Ihre Website kommt und Sie ein CDN verwenden, wird sein Gerät mit dem nächstgelegenen Server verbunden, wodurch die Verbindung schneller wird.
Es gibt viele CNS-Anbieter, Sie müssen also nur einen auswählen, ihn in WPRocket aktivieren und den CNAME eingeben.

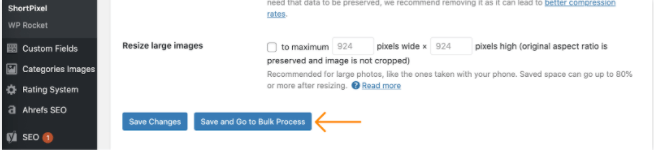
Schritt 11. Optimieren Sie Ihre Bilder
Lazy-loading löst viele Probleme im Zusammenhang mit Bildern, aber es hilft nicht bei Bildern, die über den Falz geladen werden. Je größer sie sind, desto mehr wirken sie sich negativ auf die Ladezeiten aus.
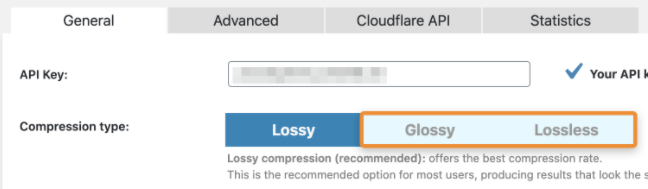
Um dieses Problem zu lösen, komprimieren Sie Ihre Bilder mit einem Plugin wie Shortpixel. Installieren Sie es einfach, aktivieren Sie es, gehen Sie zu den Einstellungen, geben Sie Ihren API-Schlüssel ein, klicken Sie auf “Save and Go to Bulk Process” und dann auf “Restart optimizing”.

Wenn Sie feststellen, dass diese zu geringer Qualität sind, gehen Sie zu den Einstellungen und ändern Sie die Komprimierungsart auf glossy (glänzend) oder verlustfrei (Lossless).

Die Ergebnisse
Schauen wir uns einmal an, wie sich diese Optimierungen nach einigen beliebten Tools auf die Geschwindigkeit unserer Seite ausgewirkt haben.
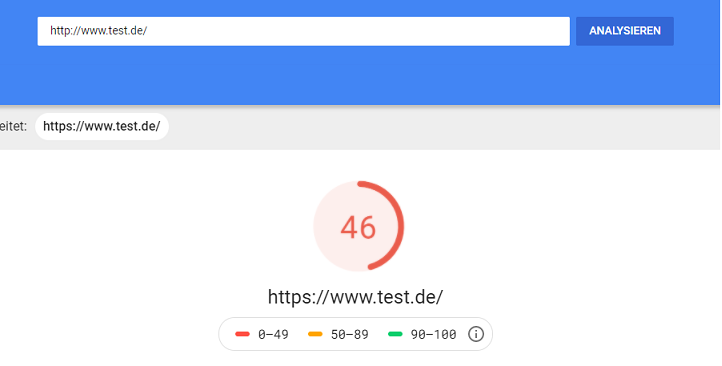
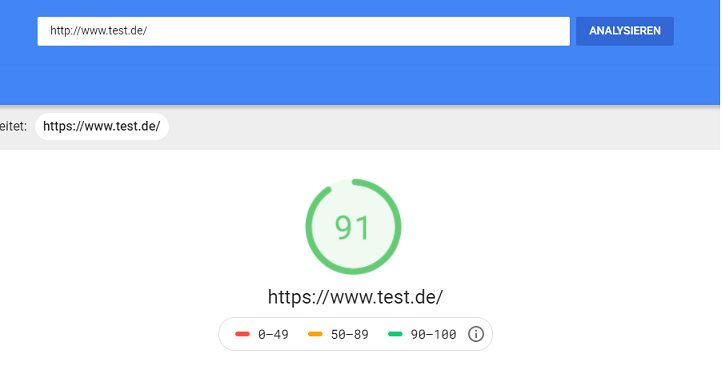
Hier sind die Vorher-Nachher-Statistiken für meinen Beitrag in Google’s PageSpeed Insights:

Before optimization.

Nach Optimierung
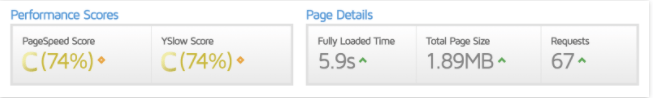
Und hier ist das Gleiche von GTMetrix:

Vor Optimierung.

Nach Optimierung
Sie können sehen, dass die Seite zuvor in 5,9 Sekunden mit einer Seitengröße von 1,89 MB und 67 Anfragen vollständig geladen wurde. Nach den Optimierungen sind alle drei Kennzahlen verbessert. Die Seitengröße beträgt 695 Kilobyte, die vollständig geladene Zeit beträgt 4 Sekunden, und die Anzahl der Anfragen ist um fast 50% geschrumpft.
Wenn wir alle Seiten der Website im Site Audit von Ahrefs überprüfen, sehen wir eine Verbesserung um 40% im Durchschnitt und bei “95th percentile load time”.

Abschließende Gedanken
Alles oben Genannte hat für meine Website gut funktioniert, und es hat auch für andere Websites funktioniert. Es ist jedoch wichtig, daran zu denken, dass jede WordPress-Konfiguration anders ist. Sie haben vielleicht mehr Plugins, ein klobigeres Thema, langsameres Hosting oder mehr Tracking-Skripte von Drittanbietern, die alle Ihre Website verlangsamen.
Wenn Ihre Seitengeschwindigkeit nach diesen Optimierungen immer noch mit einigen Verbesserungen auskommen könnte, dann ist es wahrscheinlich, dass Sie auf Ihrer Website angepasste Arbeit leisten müssen. Es lohnt sich also, einen Entwickler oder Experten für die Seitengeschwindigkeit zu beauftragen, um sich die Dinge etwas genauer anzuschauen.