
[ad_1]
Strukturierte Daten bezieht sich auf Informationen, die auf allgemein verständliche Weise formatiert sind. Suchmaschinen verwenden strukturierte Daten, um Suchergebnisse zu verfeinern, präziser zu filtern und die Anzeige der Ergebnisse zu verbessern. All dies erleichtert es den Benutzern, die gesuchten Informationen zu finden.
Warum brauchen wir strukturierte Daten?
Strukturierte Daten werden zu einem immer wichtigeren Teil des Web-Ökosystems. – Google
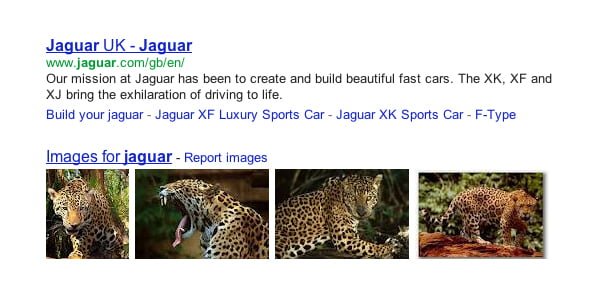
Webseiten haben eine inhärente Bedeutung, die Benutzer verstehen, wenn sie sie lesen. Suchmaschinen hingegen haben ein begrenztes Verständnis für den Inhalt von Webseiten. Nehmen wir beispielsweise an, Sie haben eine Webseite zum Thema ‘Jaguar’. Eine Suchmaschine könnte die Seite durchsuchen, würde jedoch nicht unbedingt wissen, was das Wort “Jaguar” bedeutet. “Jaguar” könnte sich auf das Tier oder auf den Automobilhersteller beziehen.
Dies macht es für Suchmaschinen schwierig, relevante Suchergebnisse einem Benutzer anzuzeigen. Menschen können die Bedeutung eines Wortes aus dem Kontext der Webseite ableiten, aber Suchmaschinen haben Schwierigkeiten, dies zu tun.

Mit strukturierten Daten können Sie Suchmaschinen dabei helfen, Ihre Inhalte zu verstehen und auf nützliche und relevante Weise anzuzeigen.
Wie werden strukturierte Daten verwendet?
Strukturierte Daten haben einen großen Vorteil: die Sichtbarkeit. In strukturierten Daten gespeicherte Informationen können von Suchmaschinen verwendet werden, um Rich Snippets zu generieren. Rich Snippets bieten dem Benutzer detaillierte Informationen zu seinen spezifischen Abfragen.
Sie haben wahrscheinlich Beispiele dieser reichen Schnipsel gefunden – wenn nicht, schauen Sie sich das SERP für Lasagne von Google an. Ich bin mir sicher, dass Sie die Bilder neben einigen Suchergebnissen sehen. Diese Bilder wurden dank Mikrodaten hinzugefügt. Sie können verwendet werden, um Suchmaschinen zusätzliche Informationen über die Webseite bereitzustellen, in diesem Fall ein Bild. Sie können aber auch eine Bewertung, die Garzeit, die Kalorienmenge usw.

Diese Rich Snippets heben bestimmte Ergebnisse hervor und führen häufig zu einer höheren Klickrate (Click-through-Rate – CTR). Einige Websites verzeichneten einen Anstieg der CTR um 30%, nachdem strukturierte Markup-Daten implementiert wurden. Klingt ziemlich gut, oder?
Arten von strukturierten Daten-Markup
Es gibt drei Arten von strukturierten Datenmarkierungen:
- Mikrodaten
- Mikroformate
- RFDa
Bevor wir uns mit diesen Markup-Typen beschäftigen, müssen Sie eines bedenken: Sie können nicht mehr als einen Typ strukturierter Daten auf einer einzelnen Webseite verwenden, da Suchmaschinen dadurch möglicherweise verwirrt werden. Wir müssen daher zwischen diesen drei Optionen wählen. Aber welches ist für unsere Website am besten geeignet? Lassen Sie uns alle einzeln betrachten.
Wenn Sie alles über die technischen Unterschiede zwischen RDFa, Mikrodaten und Mikroformaten wissen möchten (und ich meine damit absolut alles), schlage ich Ihnen vor, einen Uber-Vergleich von RDFa, Microdata und Microformats von Manu Sporny, Vorsitzender der Gruppe bei World Wide Web-Konsortium, das RDFa geschaffen hat.
Mikrodaten
Mikrodaten sind wahrscheinlich die beliebteste Art von strukturierten Daten, hauptsächlich dank der Website Schema.org. Auf dieser Website, einer Initiative der drei größten Suchmaschinen (Google, Bing und Yahoo), finden Sie eine freigegebene Sammlung von Schemata (Mikrodaten), die Sie verwenden können.
Das Markup von Mikrodaten besteht aus 3 Elementen: itemcope, itemtype und itemprops. Das itemscope-Attribut enthält Informationen zum Element. Durch das Hinzufügen von itemscope zu Ihrem HTML-Code geben Sie an, dass der Inhalt des ausgewählten Elements ein bestimmtes Element betrifft.
<div itemscope> Foo Fighters Concert </div>
Fügen Sie das Element Elementtyp hinzu, um den Inhaltstyp zu identifizieren. Verwenden Sie dieses Attribut unmittelbar nach dem Artikelbereich.
<div itemscope itemtype=”http://schema.org/Event”> Foo Fighters Concert </div>
In diesem Beispiel informiert der itemscope die Suchmaschinen, dass das im div enthaltene Element tatsächlich ein Ereignis ist. Elementtypen werden immer als URLs hinzugefügt. Eine vollständige Liste aller Elementtypen finden Sie bei Schema.org.
Da die Suchmaschinen wissen, dass es auf unserer Seite um ein Ereignis geht, können wir zusätzliche Informationen zu diesem Ereignis bereitstellen. Dazu verwenden wir das itemprop-Attribut.
Wenn Sie den Ort des Foo Fighters-Konzerts ermitteln möchten, fügen Sie einfach itemprop = "location" zu dem Element hinzu, das den Ortsnamen enthält (erneut finden Sie unter schema.org eine vollständige Liste aller Eigenschaften, die Sie mit einem itemtype verknüpfen können).
<div itemscope itemtype=”http://schema.org/Event”> <span itemprop=”name”>Foo Fighters Concert</span>. Concert will take place at <span itemprop=”location”>Madison Square Garden</span>. </div>
Manchmal müssen Sie zusätzliche Elemente hinzufügen, um itemprop-Details hinzuzufügen. Wir verwenden <span>-Tags, da sie standardmäßig keinen Einfluss auf die Darstellung von Inline-Text durch einen Browser haben.
Termine und Zeiten
Termine und Zeiten können schwer zu interpretieren sein. Bedeutet das Datum 08/10/12 beispielsweise den 8. Oktober 2012? Oder 10. August 2012? Oder am 12. August 2008? Verwirrend, nicht wahr? Suchmaschinen haben das gleiche Problem.
Um ihnen die korrekte Uhrzeit und das korrekte Datum bereitzustellen, müssen wir das Attribut ‘datetime’ hinzufügen. Dieses Attribut gibt ein Datum im Format JJJJ-MM-TT an.
<time datetime="2011-04-01">04/01/11</time>
Der obige Code bezieht sich auf den 1. April 2011.
Das datetime-Attribut kann auch zur Angabe einer Uhrzeit verwendet werden. Zeiten sind mit dem Buchstaben T vorangestellt und können mit einem Datum versehen werden.
<time datetime="2011-05-08T19:30">May 8, 7:30pm</time>
Der obige Code zeigt das folgende Datum und die folgende Uhrzeit an: 8. Mai 2011, 19.30 Uhr. Wenn wir das Datums- und Zeit-Markup zu unserem vorherigen Beispiel hinzufügen, könnten wir etwa Folgendes erhalten:
<div itemscope itemtype=”http://schema.org/Event”> <span itemprop=”name”>Foo Fighters Concert</span>. Concert will take place at <span itemprop=”location”>Madison Square Garden</span> on <time datetime="2011-05-08T19:30">May 8, 2011 at 7:30pm</time>. </div>
Mit diesen einfachen Tags können wir den Suchmaschinen mitteilen, dass am 8. Mai um 19.30 Uhr ein Foo Fighters-Konzert im Madison Square Garden stattfinden wird. Wir können andere Attribute verwenden, um Webseiten über Bücher, Filme, Organisationen, Rezepte usw. zu kennzeichnen.
Implizite Informationen
Informationen sind für Benutzer und Suchmaschinen nicht immer sichtbar. Einige Informationen können in ein Medienobjekt eingebettet sein oder auf einer Seite nicht explizit angegeben werden. In diesem Fall können Sie Meta-Tags verwenden, um diese Informationen anzugeben.
Nehmen wir an, wir haben ein Video auf unserer Seite und wir möchten, dass die Dauer des Videos als reichhaltiges Snippet angezeigt wird. Da die Dauer des Videos auf unserer Seite nicht als Text angegeben ist, müssen Sie zum Hinzufügen dieser Informationen ein Meta-Tag verwenden. Zum Beispiel:
<meta itemprop=”Duration” content=”T2M40S” />
Der obige Code teilt den Suchmaschinen mit, dass das Video 2 Minuten und 40 Sekunden lang ist (vergessen Sie nicht, dass wir das ISO8601-Format für Datum und Uhrzeit verwenden). Diese Informationen werden als reichhaltiges Snippet in den Suchergebnissen angezeigt.
Mikroformate
Mikroformate erweitern herkömmliche HTML-Tags um semantische Informationen. Um einer Webseite mit Mikroformaten strukturierte Daten hinzuzufügen, verwenden Sie meistens das Klassenattribut. Damit sind Mikroformate die einfachste und sauberste Möglichkeit, strukturierte Daten hinzuzufügen.
Die beliebtesten Arten von Mikroformaten sind hCard, hCalendar und hReview. hCard wird für Personen, Unternehmen und Organisationen eingesetzt. hCalendar kann verwendet werden, um Informationen zu Ereignissen hinzuzufügen. Und mit hReview können Sie Restaurants, Bücher, Filme usw. überprüfen.
Nehmen wir an, wir haben eine Seite für ein Fußballspiel. Zunächst müssen wir den Suchmaschinen mitteilen, dass es sich bei dieser Webseite um ein Ereignis handelt, indem auf hCalendar im <head> verwiesen wird.
<head profile=”http://microformats.org/hcalendar”>
Als Nächstes müssen wir den Suchmaschinen mitteilen, welcher Teil unserer Webseite sich auf die Veranstaltung bezieht. Dazu verwenden wir die vevent-Klasse.
<div class=”vevent”>
Alles, was in unserem <div> enthalten ist, liefert der Suchmaschine mehr Informationen über das Ereignis (Sie können jedoch auch andere Tags wie <span> oder <p> verwenden). Wenn wir den Titel unserer Veranstaltung hinzufügen möchten, verwenden wir die zusammenfassende Eigenschaft. Zusammenfassung ist eine erforderliche Eigenschaft für eine Veranstaltung!
<div class=”vevent”> <span class=”summary”>Real Madrid - FC Barcelona</span> </div>
Durch die Verwendung der Location-Eigenschaft können wir angeben, wo die Übereinstimmung stattfinden soll.
<div class=”vevent”> <span class=”summary”>Real Madrid - FC Barcelona</span> at <span class=”location”>Camp Nou</span> </div>
Mit diesem Code teilen wir den Suchmaschinen mit, dass das Spiel zwischen Real Madrid und dem FC Barcelona in Camp Nou stattfinden wird. Eine andere erforderliche Eigenschaft für hCaldendar ist dtstart. Es beschreibt das Datum und die Uhrzeit der Veranstaltung.
<div class=”vevent”> <span class=”summary”>Real Madrid - FC Barcelona</span> at <span class=”location”>Camp Nou</span> on <time class=”dtstart” title=”2012-10-22T20:30”>October 22, 2012 at 8:30pm</time> </div>
Diese Tags geben Suchmaschinen mehr Informationen über das Fußballspiel zwischen Real Madrid und dem FC Barcelona, wie den Ort und das Datum und die Uhrzeit.
Weitere Informationen zu Mikroformaten finden Sie im Wiki zu Mikroformen.
RFDa
RFDa verwendet eine Reihe von Eigenschaften, um Entitäten zu identifizieren (z. B. eine Person oder ein Ereignis). Es verwendet HTML-Tags wie <div> und <span>, um Entitäten zu beschreiben. Die fortgeschritteneren Funktionen von RFDa können für Webmaster, die keine Experten für strukturierte Daten sind, schwierig sein.
RFDa verfügt über vier grundlegende Attribute: voctype, typeof, property und ressource.
Das erste Attribut, Voctype, definiert das Vokabular, das wir für unsere strukturierten Daten verwenden werden. Dank dieses Attributs wissen Suchmaschinen, wo sie die Informationen zu diesen strukturierten Daten abrufen können.
<p vocab=”http://schema.org”> Hi, my name is John Doe! </p>
Mit dem obigen Code geben wir an, dass das Vokabular für unsere RFDa-Tags (zum Beispiel) bei schema.org zu finden ist. Es gibt mehrere andere Vokabulare wie LOV und Dublin Core. Nun müssen wir den Datentyp angeben. Gibt es Informationen über eine Person, eine Veranstaltung, ein Restaurant…? Dazu verwenden wir das typeof-Attribut.
<p vocab=”http://schema.org” typeof=”Person”> Hi, my name is John Doe! </p>
Suchmaschinen wissen, dass wir über eine Person sprechen, aber sie wissen nicht viel über ihn. Durch das Hinzufügen von Eigenschaften können wir ihnen weitere Informationen zu dieser Person geben.
<p vocab=””http://schema.org” typeof=”Person”> Hi, my name is <span property=”name”>John Doe</span>! </p>
Der obige Code sagt uns, dass diese Webseite von einer Person namens John Doe handelt. Wir können diesen strukturierten Daten eine eindeutige ID hinzufügen, um diese Person durch das Hinzufügen des Ressourcenattributs zu identifizieren.
<p vocab=”http://schema.org” resource=”#john” typeof=”Person”> Hi, my name is <span property=”name”>John Doe</span>! </p>
Diese eindeutige ID ist nützlich, wenn wir auf einer anderen Website über John Doe sprechen möchten. Durch das Hinzufügen der ID am Ende der URL dieser Webseite (z. B. http://example.com/employees#john) haben wir alle Informationen zu John Doe.
Weitere Informationen zur Implementierung von RFDa finden Sie in der RDFa-Dokumentation auf w3.org.
Warum ich Mikrodaten bevorzuge
Ich bevorzuge Mikrodaten, um strukturierte Daten zu implementieren. Ich behaupte keineswegs, dass Mikrodaten die beste Option sind (jeder Typ hat Vor- und Nachteile), aber für mich bieten Mikrodaten die meisten Vorteile.
Verglichen mit Mikrodaten besitzt RDFa eine gewisse Lernkurve, wenn es um verschachtelte Entitäten geht. Die Implementierung von RFDa in Nicht-XHTML-Seiten kann aufgrund bestimmter Attribute und Werte problematisch sein.
Der Nachteil von Mikroformaten ist, dass Sie dies wahrscheinlich tun müssen, wenn Sie sie für eine Website
nachrüsten möchtenviele CSS-Klassen <div> und <span> -Tags umbenennen.
Mikrodaten sind für mich das Beste aus beiden Welten; Es ist unkompliziert und einfach zu implementieren. Microdata wird auch von Google empfohlen. Wenn Sie also die Richtlinien von Google befolgen möchten, kann dies ein Grund sein, Mikrodaten gegenüber Mikroformaten und RFDa zu wählen.
Testen Sie Ihr Markup
Sie haben unzählige Stunden damit verbracht, Ihrer Website strukturierte Daten hinzuzufügen. Aber woher wissen Sie, ob es richtig implementiert ist? Hier bietet sich das Rich Snippet Testing Tool von Google an. Auf dieser Website können Sie eine URL oder einen Teil des HTML-Codes verwenden und das strukturierte Daten-Markup testen. Sie können einen Eindruck davon bekommen, wie die Seite in den Suchergebnissen angezeigt wird.
Ihr Projekt? WOMIT KÖNNEN WIR IHNEN HELFEN? Wir freuen uns mit Dir in Kontakt zu treten. SPRECHEN SIE MIT UNS!
Phone +49 (0) 831 93065616
[ad_2]