
[ad_1]
Das Anpassung von Debugs von Websites für mobile Version kann mühsam sein. Auf dem Desktop stehen leistungsfähige Debugging-Werkzeuge zur Verfügung. Die Chrome und Mozila usw verfügen über einen Web-Inspector. Aber wir gibt keine Werkzeuge iPhone und iPad, Mit der neuen Version von Safari 6 und iOS 6 können Sie jetzt den Web-Inspector verwenden, um Websites auf dem Desktop und auf mobiler Safari zu erstellen und zu debuggen. Am allerbesten? Es ist ein einfacher Vorgang zum Einrichten. Folgen Sie diesem Tutorial und Sie haben in kürzester Zeit einige leistungsstarke Debugging-Werkzeuge für mobile iDevices zur Hand.
Moderne Browserentwickler-Werkzeuge waren eine immense Hilfe beim Erstellen von Websites und Webanwendungen. Chrome verfügt über Entwicklerwerkzeuge. Firefox? Firebug. Safari? Web Inspector. Alle äußerst leistungsfähigen Werkzeuge in der Webentwicklung.

Wie auch immer, das Debuggen von Websites und Webanwendungen auf mobilen Geräten war bisher sehr umständlich. Da sowohl Safari als auch Chrome auf der Webkit-Engine ausgeführt werden, gibt es viele Ähnlichkeiten in der Art und Weise, wie der Desktop und der mobile Browser ein Weblayout rendern. Daher erstellen und optimieren die meisten Designer/Entwickler ihre Websites auf dem Desktop mit einem dieser Browser, vorausgesetzt, die Ähnlichkeiten, die sich aus der Webkit-Engine ergeben, machen die Seite auf einem mobilen Gerät gleich.
Mobile und Desktop-Plattformen unterscheiden sich jedoch deutlich voneinander. Sie verfügen über unterschiedliche Speicherkapazitäten, Leistungspotential, Eingabegeräte und Netzwerkkonnektivität. Daher ist es unumgänglich geworden, dass die Debugging-Werkzeuge eines Designers für mobile Geräte leistungsfähiger werden und denen ihrer Desktop-Kollegen entsprechen.
Die neuen Softwareversionen von Apple für iOS 6 und Safari 6 bieten viele Funktionen der Debugging-Werkzeuge für Desktop-Browser, die wir alle auf mobilen Geräten kennen und lieben. In diesem Lernprogramm erfahren Sie, wie Sie mit dem Web-Inspector von Safari das Debugging von mobilen Websites auf einfache Weise einrichten.
Bevor wir beginnen, ein Hinweis zur Kompatibilität: Für Windows-Benutzer gibt es ein paar schlechte Nachrichten. Sie können nur mit dem Remote-Web-Inspector auf einem Mac debuggen. Safari 6 für Windows ist nicht verfügbar. Safari 6 ist auch nur für Macs verfügbar, auf denen OSX Lion oder höher ausgeführt wird.
Methoden zur Verwendung von Web Inspector
Es gibt zwei Methoden zur Verwendung des Web Inspectors in Mobile Safari:
- Echte Gerätemethode: Verwenden Sie ein echtes iDevice (iPhone, iPad usw.), das über USB an Ihren Computer angeschlossen ist
- Methode für virtuelle Geräte: Verwenden Sie den iOS-Simulator, der Bestandteil von Xcode ist
Wir behandeln beide Methoden und lassen Sie wählen, welche für Ihre Situation am besten geeignet ist.
Schritt 1: Stellen Sie sicher, dass Sie auf dem neuesten Stand sind
Da das Debuggen von mobilen Geräten mit dem Web Inspector eine neue Funktion ist, müssen Sie sicherstellen, dass Sie über die neueste Software verfügen.
Real Device-Methode: Um den Web-Inspector zusammen mit einem echten iDevice zu verwenden, benötigen Sie Folgendes:
- Ein iDevice (iPhone, iPad, iTouch) unter iOS 6
- USB-Kabel
- Safari 6
- Mac OSX Lion (10.7.4) oder höher
Methode für virtuelle Geräte: Um den Web-Inspector zusammen mit dem iOS-Simulator zu verwenden, benötigen Sie Folgendes:
Überprüfen der Softwareversionen: Um zu überprüfen, ob Sie iOS 6 auf Ihrem iDevice ausführen, gehen Sie auf Ihrem Gerät zu “Einstellungen > Allgemein> Info (Settings > General > About)”.

Um zu überprüfen, ob Sie Safari 6 ausführen, gehen Sie zur Menüleiste von Safari und klicken Sie auf “Safari > About Safari”.

Screenshot der Safari-VersionsnummerUm sicherzustellen, dass Sie Lion ausführen, klicken Sie in der Menüleiste auf das Apple-Logo und wählen Sie “Über diesen Mac”.

OSX-Versionsnummer-ScreenshotUm sicherzustellen, dass Sie die richtige Version von Xcode ausführen, öffnen Sie Xcode und wählen Sie “Xcode> Über Xcode”.

Schritt 2: Aktivieren Sie die Entwickler-Werkzeuge
Sie müssen die Entwicklertools und den Web-Inspector in den Desktop- und mobilen Versionen von Safari aktivieren.
Methode für echte Geräte: Wenn Sie ein echtes Gerät verwenden, verbinden Sie es über USB mit Ihrem Mac.
Methode für virtuelle Geräte: Wenn Sie den iOS-Simulator verwenden, öffnen Sie Xcode, klicken Sie mit der rechten Maustaste auf das Dock-Symbol und wählen Sie “Open Developer Tool > iOS Simulator”.

Mobile Safari: Gehen Sie auf Ihrem echten iDevice oder im iOS-Simulator auf “Einstellungen > Safari > Erweitert (Settings > Safari > Advanced)” und aktivieren Sie “Web Inspector”.

Desktop Safari: Wenn Sie dies noch nicht getan haben, stellen Sie sicher, dass die Entwicklertools in Safari aktiviert sind. Sie wissen, dass sie aktiviert sind, wenn in der Menüleiste “Entwickeln” angezeigt wird.

Wenn in der Menüleiste “Entwickeln” nicht angezeigt wird, klicken Sie in der Menüleiste auf “Safari > Einstellungen > Erweitert” und aktivieren Sie das Kontrollkästchen “Entwicklungsmenü in der Menüleiste anzeigen”.

Schritt 3: Überprüfen Sie Ihre Website
Nachdem Sie entweder einen iOS-Simulator geöffnet haben oder Ihr iDevice über USB (oder beides!) An Ihren Mac angeschlossen ist, können Sie den Web-Inspector auf Ihrer Website verwenden.
Öffnen Sie auf Ihrem Mac Safari und gehen Sie zu “Entwickeln”. Sie sollten jetzt alle virtuellen oder realen iDevices sehen, die Sie mit Ihrem Mac verbunden haben und ausführen. In der Abbildung unten sehen Sie zwei Geräte im Menü: Eines ist der iOS-Simulator, das andere ist ein echtes iPhone, das mit meinem Mac verbunden ist.

Screenshot-Menügeräte für EntwicklerUm mit der Untersuchung einer Website beginnen zu können, muss Mobile Safari auf dem Gerät gestartet sein und eine der Registerkarten für die Website geöffnet sein. Wenn Sie Mobile Safari nicht geöffnet haben, wird eine Meldung mit der Meldung “Keine inspizierbaren Anwendungen” angezeigt.

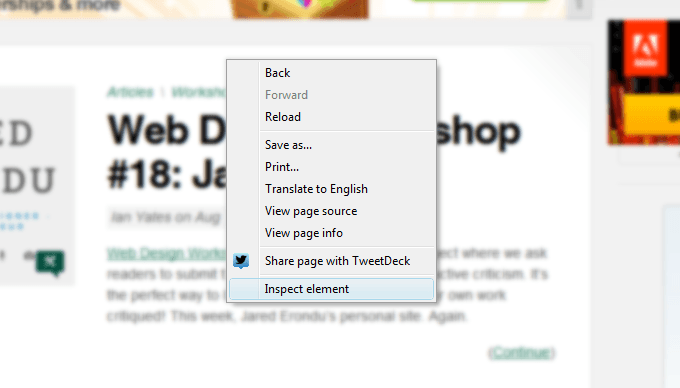
Screenshot Entwicklermenü keine AnwendungenUm mit der Prüfung zu beginnen, geben Sie einfach die URL der Seite ein, die Sie in Mobile Safari prüfen möchten, und wählen Sie dann diese Seite aus dem Menü “Entwickeln”. Sie können mit dem Überprüfen von Websites auf Ihrem echten iDevice oder mit dem iOS-Simulator beginnen. Wenn Sie die Seite auswählen, wird auf der Seite eine blaue Überlagerung angezeigt, die angibt, welche Seite Sie ausgewählt haben.


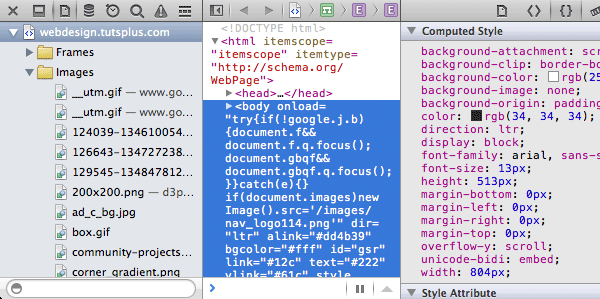
Wenn Sie eine Site auswählen, öffnet sich der Web-Inspector von Safari und Sie können mit der Inspektion Ihrer Website beginnen. Das war’s!

Schlussfolgerung
Jetzt, da Sie den Web-Inspector von Safari griffbereit haben, haben Sie viel mehr Kontrolle beim Erstellen und Debuggen von Websites und Webanwendungen.
Hier ein Beispiel für einige Dinge, die Sie jetzt beim Debuggen von mobilen Websites tun können:
- Nehmen Sie Live-Änderungen an HTML und CSS vor.
- Sehen Sie sich die Leistung Ihrer Website/Anwendung an, einschließlich Details zu JavaScript-Ereignissen und Netzwerkanfragen.
- Debuggen Sie JavaScript mit Haltepunkten und anderen Werkzeugen.
- Warnungen und Fehler anzeigen.
- Greifen Sie auf die Konsole zu.
- Suchen Sie das DOM.
- Zugriff auf und Anzeigen des Site-Speichers.
Sie haben die Werkzeuge, gehen Sie weiter und bauen Sie!
[ad_2]