
Wenn Sie eine Webseite entwerfen, ist eine der größten und größten Herausforderungen vor Ihnen die Leistung der Seite sowie das Volumen und die Elemente, die Sie verwenden. Es gibt viele Tools, um den Status Ihrer Site zu messen. Einige von ihnen sind kostenlos und einfach.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
1. Erstellen Sie ein neues Dokument.
2. Wählen Sie das Rechteckwerkzeug aus und zeichnen Sie eine vierseitige Form.
3. Entfernen Sie die Füllung aus der Form und geben Sie ihr eine Strichbreite Ihrer Wahl und die Farbe Schwarz. Dies ist der Hauptteil unseres Kalendersymbols.
![]()
4. Klicken Sie mit der linken Maustaste auf die inneren Ziehpunkte (nur innerhalb der Ecken der Ecken der Form), um den Radius anzupassen und alle vier Ecken leicht abzurunden.
5. Wählen Sie das Liniensegment-Werkzeug und halten Sie die Umschalttaste gedrückt, um eine horizontale gerade Linie zu zeichnen. Stellen Sie sicher, dass es sich um dieselbe Farbe handelt und dieselbe Strichbreite wie in Schritt 3 verwendet wird.
6. Positionieren Sie diese neue Linie horizontal mittig zu der in Schritt 2 erstellten Form und lassen Sie zwischen dieser Linie und dem oberen Rand unserer vierseitigen Form eine kleine Lücke.
![]()
7. Wählen Sie das Ellipse-Werkzeug aus und halten Sie die Umschalttaste gedrückt, um einen Kreis zu zeichnen. Geben Sie diesem Kreis die Strichfarbe Schwarz und eine etwas geringere Strichbreite als die zuvor erstellten Formen. Dieser Kreis stellt eine Stecknadel dar, die den Kalender hochhält.
8. Wählen Sie das Liniensegment-Werkzeug aus und halten Sie die Umschalttaste gedrückt, um eine kurze Linie in einem Winkel von 45 Grad zu zeichnen. Positionieren Sie diese Linie zwischen dem Hauptkalender und dem Stift (Kreis). Halten Sie Alt + Umschalt gedrückt und klicken Sie mit der linken Maustaste auf die Linie, um sie nach rechts zu ziehen und eine Kopie zu erstellen. Gehen Sie als Nächstes zu Object> Transform> Reflect und spiegeln Sie diese Linie entlang der vertikalen Achse. Positionieren Sie diese “reflektierte” Linie auf der gegenüberliegenden Seite des Pins (Kreises).
9. Als Nächstes erstellen wir die Kalendertage. Wählen Sie das Rechteckwerkzeug aus und halten Sie die Umschalttaste gedrückt, um ein Quadrat zu erstellen. Positionieren Sie dieses Quadrat innerhalb des Hauptteils des Kalenders und passen Sie die Größe so an, dass Sie weitere 30 Tage / Quadrate ungefähr in dieses Feld einfügen können.
![]()
10. Wenn der erste Kalendertag ausgewählt ist, klicken Sie mit der linken Maustaste und halten Sie die Umschalttaste gedrückt, um nach rechts zu ziehen und eine Kopie zu erstellen. Drücken Sie nach dem Erstellen dieser ersten Kopie Cmd / Strg + D, um die letzte Aktion in Illustrator zu wiederholen. Wiederholen Sie dies, bis Sie insgesamt 7 Felder haben.
11. Wählen Sie alle 7 Quadrate aus und wiederholen Sie Schritt 10, indem Sie die gesamte Quaderreihe nach unten ziehen, um drei zusätzliche Zeilen zu duplizieren. Insgesamt sollten nach diesem Tutorial 28 Felder vorhanden sein.
12. Färben Sie die Kalendertage (Teil des vorherigen / kommenden Monats) wie gewünscht ein, wählen Sie alle 28 Quadrate aus und gehen Sie zu Objekt> Gruppe. Positionieren Sie diese Gruppe zentral im Hauptkalender.
Zeichnen-Kalender-Icon-Illustrator-4
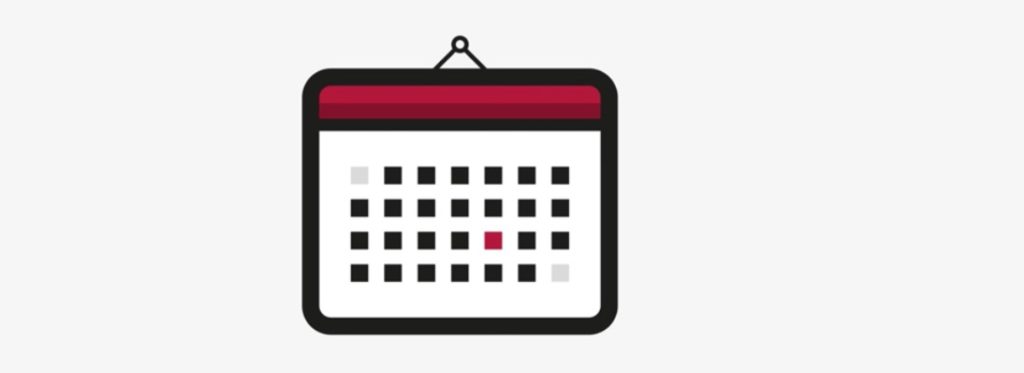
13. Wählen Sie eine Farbe Ihrer Wahl aus und zeichnen Sie mit dem Rechteckwerkzeug eine vierseitige Form, die den oberen Teil des Kalenders abdeckt – wir fügen hier einen Farbtupfer hinzu!
14. Positionieren Sie dieses neue Rechteck über dem oberen Abschnitt des Kalenders und gehen Sie zu Objekt> Anordnen> In den Hintergrund. Dadurch wird sichergestellt, dass die Farbe in unserem Hauptkalender enthalten ist.
![]()
15. Gehen Sie zu Bearbeiten> Kopieren und Bearbeiten> Einfügen, um eine Kopie dieses neuen farbigen Rechtecks zu erstellen. Wenn diese Form ausgewählt ist, ziehen Sie den Ankerpunkt oben in der Mitte auf etwa 50% der Höhe der Originalgröße. Geben Sie dieser Form (die jetzt die untere Hälfte des farbigen Rechtecks bedeckt) einen etwas dunkleren Farbton der in Schritt 13 verwendeten Farbe.
16. Ziehen Sie alle Elemente auf Ihrer Zeichenfläche, um alle Objekte auszuwählen, und wechseln Sie zu Objekt> Gruppe, um alle Formen in einem Objekt zu gruppieren, das dann problemlos auf der Zeichenfläche verschoben werden kann.
![]()