
[ad_1]
In diesem Lernprogramm werde ich mir Chrome-Entwicklertools anschauen, insbesondere, wie sie Ihren HTML / CSS-Workflow beschleunigen können. Ich werde auch ein paar andere Entwicklungswerkzeuge betrachten, die verfügbar sind.
Einführung
Chrome ist aufgrund seiner Geschwindigkeit, Benutzerfreundlichkeit und Unterstützung für die Übernahme früher experimenteller Funktionen wie moderner CSS3-Eigenschaften schnell zu einer beliebten Wahl unter Webdesignern und Benutzern geworden. Auf der I / O-Konferenz von Google 2012 wurde bekannt gegeben, dass Chrome mittlerweile über 310 Millionen aktive Nutzer hat – fast doppelt so viele wie 160 Millionen Nutzer, die es im Vorjahr hatte.
Google Chrome wurde erstmals am 2. September 2008 veröffentlicht. Es wurde als BETA für Microsoft Windows XP und spätere Versionen eingeführt. 2009 hatte Google Betaversionen für OS X und Linux veröffentlicht. Google Chrome 5.0 wurde am 25. Mai 2010 angekündigt. Dies war die erste stabile Version, die alle drei Plattformen unterstützt.
Einer der Gründe für seine Beliebtheit bei Webdesignern und -entwicklern sind die Entwicklertools, die mit dem Browser gebündelt werden. Diese Entwickler-Tools ermöglichen es uns, Code einfach und effizient zu testen und zu debuggen. Ohne diese Tools ist Ihr Workflow möglicherweise schwieriger.
Google beschreibt die Entwicklertools von Chrome als
Mit den Developer Tools, die im Lieferumfang von Chrome enthalten sind, erhalten Webentwickler und Programmierer einen umfassenden Zugang zu den internen Komponenten des Browsers und ihrer Webanwendung. Die Entwicklertools basieren weitgehend auf dem WebKit Web Inspector, einem Teil des Open Source WebKit-Projekts.
Die Chrome Developer Tools sind eine Webanwendung, die in HTML, JavaScript und CSS geschrieben ist. Die App wird zur Javascript-Laufzeit ausgelöst. Einmal ausgelöst, können wir mit Webseiten interagieren und mit ihnen herumspielen.
Bildung für alleIn Kombination mit der richtigen Kombination von Plugins kann WordPress verwendet werden, um eine gut funktionierende Bildungswebsite für nahezu jede Art von Institution zu erstellen. Egal, ob Sie nützliche Ressourcen bereitstellen oder eine ganze Schule online verschieben möchten, es gibt viele gute Optionen, um den Einstieg zu erleichtern.
Fertig machen
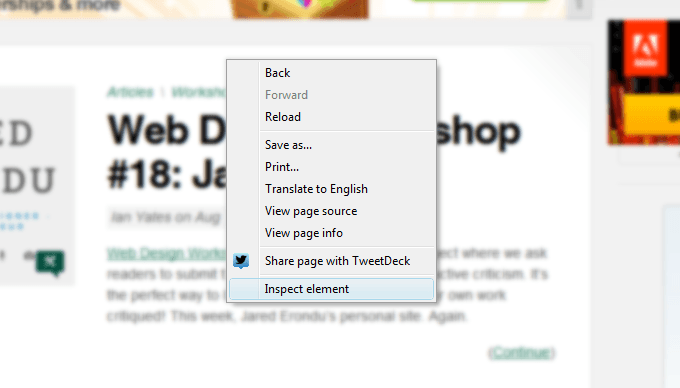
Zunächst müssen Sie Chrome öffnen und zu einer Seite Ihrer Wahl navigieren. Auf die Entwicklungswerkzeuge kann auf drei verschiedene Arten zugegriffen werden. Sie können mit der rechten Maustaste auf eine Webseite klicken und “Inspect Element” auswählen. Sie können den Schraubenschlüssel oben rechts in Chrome auswählen und “Tools> Developer Tools” auswählen. Der dritte und letzte Weg besteht darin, eine Reihe von Abkürzungen zu verwenden, die Chrome uns zur Verfügung gestellt hat:
Drücken Sie unter Windows und Linux
- Control-Shift-I-Tasten zum Öffnen der Developer Tools
- Control – Shift – J, um die Developer Tools zu öffnen und den Fokus auf die Konsole zu richten.
- Control – Shift – C, um den Inspect Element – Modus umzuschalten.
Drücken Sie auf dem Mac
- ⌥⌘Istasten (Befehl – Option – I) zum Öffnen der Developer Tools
- ⌥⌘J (Befehl – Option – J), um die Entwicklertools zu öffnen und den Fokus auf die Konsole zu richten.
- ^ ⌘C (Control – Option – C), um den Inspect Element – Modus umzuschalten.

Das obige zeigt das Kontextmenü, wenn Sie in Chrome mit der rechten Maustaste auf eine Webseite klicken.
HTML-Tools: Der Elementbereich
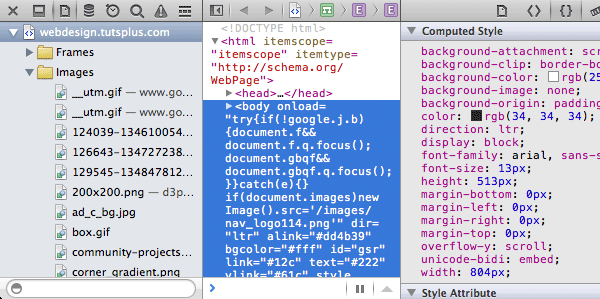
Wenn Sie ein Webdesigner sind, verbringen Sie einige Zeit im Elementbereich der App. Mit dieser App können Sie alles im Dokumentobjektmodell (kurz DOM) sehen.
Es zeigt das DOM wie eine Baumstruktur an, so dass Sie sich leicht im HTML-Dokument zurechtfinden können. Das Tolle an dem Inspector-Tool ist, dass wenn Sie den Mauszeiger über ein DOM-Element in der Baumstruktur bewegen, das entsprechende Tag auf der angezeigten Webseite hervorgehoben wird. Durch die Auswahl der kleinen Lupe in der unteren linken Ecke des Inspektors können Sie auf einfache Weise direkt auf der angezeigten Webseite einen Dom-Knoten auswählen, der hervorgehoben wird. Dies kann zu einer erheblichen Zeitersparnis führen, wenn Sie schnell den Namen oder den Typ des Attributs eines Elements auf Ihrer Seite überprüfen möchten.

Mit dem Editor können Sie Elemente und deren zugehörige CSS-ID oder -Klasse schnell und einfach suchen.
Sie können den HTML-Code der Dom-Knoten bearbeiten, indem Sie darauf doppelklicken. Daraus können Sie Attribute wie Werte, IDs und Klassen oder sogar den HTML-Tag-Typ ändern.
Wenn Sie mit der rechten Maustaste auf einen Knoten klicken, wird ein Kontextmenü angezeigt, in dem Sie die HTML-Datei kopieren oder vollständig löschen können. Sie können auch den XPath des Knotens kopieren. Der XPath ist eine Abfragesprache zum Auswählen von Knoten aus einem Dokument. Dies kann nützlich sein, wenn Sie zum Beispiel die Abfragesprache (YQL) von Yahoo verwenden.
Sie können auch HTML-Elemente auf der Seite ziehen. Wählen Sie dazu einen Knoten aus und ziehen Sie ihn an eine andere Stelle in der Baumstruktur. Dies wird dann auf der von Ihnen überprüften Webseite angezeigt.

Am unteren Rand des Elements-Inspektors befindet sich eine Leiste, über die Sie entlang der Elternelemente navigieren können. Dies hinterlässt eine Spur der Vorfahren der ausgewählten Elemente, sodass Sie übergeordnete Elemente schnell und einfach anzeigen und finden können.
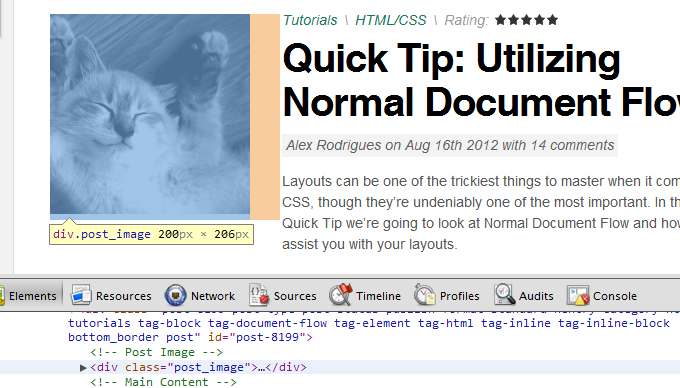
Eine weitere praktische Funktion des Bedienfelds Elemente ist für die Arbeit mit Bildern gedacht. Bewegen Sie den Mauszeiger einfach über das Bild-Tag und Sie werden von einem kleinen Popup-Fenster begrüßt, das das Bild, die Abmessungen des gerenderten Bildes und die ursprüngliche Bildgröße anzeigt. Die gerenderte Größe kann manchmal größer sein als die ursprüngliche Bildgröße, was beim Hinzufügen von Rändern oder Auffüllen entstehen kann.
Beachten Sie, dass sich die gerenderte Größe auf die gerenderte Elementgröße bezieht und nicht unbedingt auf die Größe des tatsächlichen Bildes.
CSS-Tools: Der Stilbrowser
Die Entwicklertools von Chrome sind äußerst hilfreich beim Debugging von CSS. Manchmal können CSS-Stile zusammenfallen und unerwünschte visuelle Effekte auftreten. Indem wir überprüfen können, welche Stilregeln vom Browser auf das Element angewendet werden, können wir die Wurzel des Problems finden und den Fehler beheben.
Im Abschnitt “Berechneter Stil” können Sie sehen, welche Stile von der Rendering-Engine des Browsers auf das Element angewendet werden. Dies ist der letzte Satz von Stilen, die auf die Webseite angewendet werden. Wenn Sie auf den kleinen Pfeil links neben einem bestimmten berechneten Stil klicken, können Sie erkennen, woher der Stil kommt. Wenn du also nicht den Grund dafür verstehen kannst, warum dieses Div dauerhaft mit einem schwarzen Hintergrund gestaltet wird oder warum der Text nicht fett wird. Schauen Sie sich den berechneten Stilbereich an und Sie können sehen, was der Browser sieht.
Styles und angepasste CSS-Regeln
Der Abschnitt “Styles” und “Matched CSS Rules” funktionieren auf ähnliche Weise miteinander. In beiden Fällen können Sie CSS-Regeln zu einem Element hinzufügen, entfernen und ändern. Mit dem Bedienfeld ‘element.style’ können Sie Eigenschaften zu diesem bestimmten Element hinzufügen, unabhängig von der ID oder Klasse, die es besitzt. Stellen Sie sich diese als Inline-Stile vor. Dies unterscheidet sich vom Abschnitt “Abgeglichene CSS-Regeln”, da sich die Regeln, die Sie in diesem Abschnitt ändern, auf jedes andere Element mit dieser bestimmten ID oder Klasse auswirken.
Sie stellen manchmal fest, dass eine Regel durchgestrichen ist. Dies liegt in der Regel daran, dass es durch eine andere Regel einer anderen Eigenschaft überschrieben wird. Um herauszufinden, warum es überschrieben wird, können Sie den oben genannten Abschnitt “Berechneter Stil” verwenden.
Weitere Designer, mit denen ich kürzlich gesprochen habe, wenden sich vom Entwurf einer bestimmten Website in einem Bearbeitungspaket wie Photoshop und Fireworks weg und bewegen sich in Richtung eines “Design im Browser” -Ansatzes. Dieser neue Ansatz ermöglicht es Ihnen, Ihre Arbeit so zu sehen, wie der Browser sie sieht.
Bearbeitungswerkzeuge wie Photoshop haben andere Rendering-Engines als Browser, was dazu führen kann, dass Schriftarten und Farben anders aussehen. Dadurch wird das Design in situ platziert und Sie können sehen, wie es im Browser angezeigt wird. Ganz zu schweigen von den Vorteilen, die es für das Responsive Design und für die Vielzahl der Gerätetypen hat, mit denen wir uns jetzt befassen müssen. Natürlich spielt eine Software wie Photoshop immer noch eine große Rolle in meinem Workflow, obwohl ich sie heute zum Erstellen von Stil-Sets verwende, im Gegensatz zu tatsächlichen Layouts.
Eine praktische Funktion für diesen neuen Ansatz ist die Möglichkeit, Farben auszuwählen. Durch Klicken auf das Zahnradsymbol in der oberen rechten Ecke des Bedienfelds „Stile“ können Sie zwischen verschiedenen Farbmodi wechseln. Sie sind:
- Hex-Farben – zB #000000
- RGB – dh RGB (0,0,0)
- HSL – dh hsl (0, 0%, 0%)
Wenn Sie zum Beispiel Schwarz verwenden und dann die Live-Webseite anzeigen und feststellen, dass es für die angestrebte Ästhetik etwas zu dunkel ist, können Sie einfach auf das kleine Farbfeld neben dem Eigenschaftswert klicken und es bringt Wählen Sie einen Farbwähler aus, mit dem Sie die Helligkeit des Schwarzen ein wenig verringern können. Dies ist sehr nützlich für das spontane Design.

Mit der Farbauswahl von Chrome können Sie in Echtzeit mit Ihren Designs experimentieren
Durch das Anpassen von Rändern, Polsterungen und Positionierungen können wir in Echtzeit sehen, wie viel Breite wir diesem div zuweisen müssen, damit es richtig positioniert wird. Dies erspart Ihnen sicherlich viel Zeit, wenn Sie zwischen dem Browser und Ihrem Code-Editor wechseln und Ihr Dokument speichern und aktualisieren müssen.
In der oberen rechten Ecke der “Styles” neben dem Zahnrad-Symbol befindet sich ein kleines Markierungssymbol. Wenn Sie darauf klicken, können Sie zwischen den verschiedenen Status eines Elements wechseln. Diese verschiedenen Zustände sind
- :active
- :hover
- :focus
- :visited
Wenn Sie einen dieser Bereiche aktivieren, bleibt der gewählte Zustand erhalten und Sie können seine Eigenschaften bearbeiten.

Zeigt die verschiedenen Zustände an, die Sie auswählen können.
Live-Bearbeitung und Revisionsverlauf
Eine meiner bevorzugten Funktionen des Inspector-Inspector-Tools-Inspectors ist die Möglichkeit, in Ihrem Stylesheet schnell nach Aufenthaltsort der Eigenschaft zu suchen, in der Sie Ihre Leben bearbeiten. Wenn Sie rechts von der Eigenschaft, die Sie bearbeiten, nachsehen, werden der Name des Stylesheets und die Zeilennummer in Bezug auf den Aufenthaltsort angezeigt. Durch Klicken auf den Link gelangen Sie in die Quellensicht. Dies zeigt im Wesentlichen Ihr Stylesheet vollständig. Von hier aus können Sie wie in Ihrem Code-Editor daran arbeiten. Der einzige Unterschied besteht darin, dass Sie Ihre Ergebnisse in Echtzeit sehen.
Sie können Ihr Stylesheet auch speichern, indem Sie den Seitenbereich herausschieben. Wenn Sie mit der rechten Maustaste auf den Namen klicken, wird ein neues Kontextmenü geöffnet, in dem Sie das Stylesheet im Browser öffnen und speichern können. Das Tolle daran ist, dass Sie durch Klicken auf “Lokale Änderungen” einen vollständigen Änderungsverlauf aller vorgenommenen Änderungen sehen können. Wenn Sie also etwas falsch gemacht haben und zu den Änderungen zurückkehren möchten, die Sie vor zehn Minuten vorgenommen haben, steht Ihnen Chrome zur Verfügung.

Sie können das bearbeitete Stylesheet jetzt direkt in den Entwicklerwerkzeugen speichern. Dadurch erhalten Sie auch einen Änderungsverlauf der kürzlich vorgenommenen Änderungen.
Metriken
Zurück in der Elements-Seitenleiste haben wir das Metrikfenster. Mit diesem Fenster können Sie die Box-Modellparameter des aktuellen Elements anzeigen und Änderungen daran vornehmen. Dies gibt eine visuelle Darstellung dieser Parameter, die Folgendes umfassen:
- margin
- padding
- border
- position
Fazit
Chrome Developer-Tools gehören zu den nützlichsten Tools, um meinen HTML / CSS-Webdesign-Workflow zu beschleunigen.
Natürlich gibt es viele andere Verwendungen für sie, z. B. die Analyse der Seitenladezeiten und die Leistung von Skripts. Es gibt auch andere Tools, die ähnliche Aufgaben ausführen, wie z. B. Firebug for Firefox. Die neueste Version von Firefox enthält auch einige hilfreiche Tools, die noch nicht in Chrome implementiert wurden, obwohl sie hoffentlich bald einen Tag dauern werden. Dazu gehören Dinge wie die 3D-Ansicht. Mit der 3D-Ansicht können Sie eine 3D-Darstellung einer Website anzeigen, um die Sie sich drehen und orientieren können. Dies macht es leicht, die Verschachtelung Ihrer Inhalte zu visualisieren. Sie haben auch den “Responsive Mode” eingeführt, der die Website in einen Frame versetzt, dessen Größe Sie ändern können, um zu sehen, wie sie bei unterschiedlichen Haltepunktgrößen angezeigt wird.
Ich sage nicht unbedingt, dass die Entwicklertools von Chrome die besten sind. Für mich ist es das einzige, das ich je benutzt habe und ich weiß, wie viel Zeit es mir und meinem Workflow gespart hat. Deswegen wollte ich einige der Tipps, die ich entdeckt habe, mit Ihnen teilen und hoffen, dass sie Ihnen auch etwas Zeit sparen!
Weiterführende Links Lesen und Ressourcen
- Adobe Shadow – Jetzt können Sie den Chrome-Inspector auf Ihrem Desktop zum Debuggen von Problemen mit mobilen Geräten wie dem iPhone verwenden. Auf dieselbe Weise wie auf dem Desktop werden alle Änderungen, die Sie vornehmen, in Echtzeit auf Ihrem Gerät angezeigt.
- Chrome DevTools Autosave – Mit dieser Chrome-Erweiterung können Sie Live-Änderungen an lokalen CSS- und JavaScript-Dateien direkt in den Chrome Developer Tools vornehmen. Änderungen, die Sie im Browser vornehmen, werden automatisch in den entsprechenden lokalen Dateien gespeichert.
- Chrome Developer Tools Evolution – Video von I / O 2012 zu den neuesten Ergänzungen des Tools.
[ad_2]