
[ad_1]
Sass wurde entwickelt, um CSS schneller schreiben zu können. Mixins sind die Merkmale, die es möglich machen. Es gibt mehrere schwergewichtige Bibliotheken mit komplexen Formeln für jede Situation, aber heute werde ich zeigen, wie Sie Ihre eigenen Mixins aufrühren können, die bestehende Workflows ergänzen.
Miniaturbild: Mischen Sie das Ei auf PhotoDune.
Hinweis: Die fertigen Dokumentdateien können im Voraus heruntergeladen werden, um zu sehen, was wir erstellen werden, und um eine Vorstellung davon zu erhalten, wie rohe Sass-Dateien aussehen.
Ich benutze Sass seit mehr als einem Jahr in meiner Front-End-Entwicklung, und Mixins waren das Feature, auf das ich mich sofort einrichtete. Ich sah eine sofortige Reduzierung der Zeit, die ich mit dem Schreiben von Stylesheets verbrachte, egal wie groß oder klein das Projekt war. Aber was sind Mixins? Von der Sass Language Website:
Mixins sind eine der mächtigsten Sass-Funktionen. Sie ermöglichen die Wiederverwendung von Stilen – Eigenschaften oder sogar Selektoren – ohne sie kopieren und einfügen oder in eine nicht-semantische Klasse verschieben zu müssen.
Anders gesagt, Mixins sind Codegeneratoren. Sie erstellen ein Mixin in Ihrem Sass-Stylesheet mit der @mixin-Direktive, definieren die CSS-Regeln, die es ausgeben soll, und rufen es immer dann auf, wenn Sie diese Regeln in einer Style-Deklaration benötigen. Ich verwende Mixins ausschließlich für CSS3-Funktionen wie Box-Schatten, Text-Schatten und Rand-Radien. Viele dieser Funktionen werden nicht vollständig unterstützt und erfordern, dass ein Herstellerpräfix wie -webkit-, -moz-, -ms-, -o- wie erwartet funktioniert. Anstatt jedesmal fünf Regeln zu schreiben, wenn ich eine CSS3-Funktion verwenden möchte, kann ich ein einzeiliges Mixin aufrufen und es für mich richtig CSS generieren lassen.
Schritt 1: Überprüfen Sie Ruby auf Ihrem lokalen Rechner
Diese ersten beiden Schritte erfordern, dass wir die Terminal-App (Eingabeaufforderung in Windows) öffnen, um die Ruby-Sprache zu überprüfen und das Sass-Juwel zu installieren. Suchen Sie in folgenden Orten nach dem Terminal:
- Mac OS X: Programme> Dienstprogramme> Terminal
- Linux: Anwendungen> Zubehör> Terminal
- Windows: Startleiste der Taskleiste> Eingabeaufforderung
Sobald das Terminal geöffnet ist, geben Sie den folgenden Befehl
ein, um nach einer Ruby-Installation zu suchen. Tippen Sie nicht das Dollarzeichen – es ist Ihr Platzhalter.
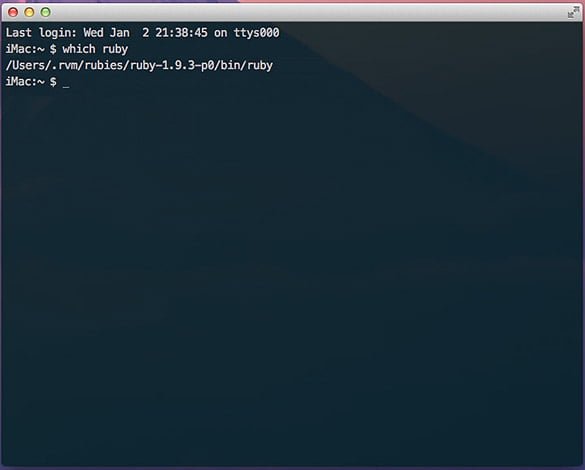
$ which ruby
Sie sollten einige Pfadinformationen wie / usr / local / bin oder eine Fehlermeldung sehen, wenn Ruby nicht installiert ist. Hier ist die Ausgabe von meinem OS X Terminal:

Terminal-Ausgabe, für die Ruby-Befehl Wenn Sie einen Fehler erhalten oder wissen, dass Ruby nicht auf Ihrem Computer installiert ist, finden Sie hier einige Ressourcen, die mit minimalem Aufwand eingerichtet werden können. Der Prozess zum Installieren von Ruby geht über den Rahmen dieses Artikels hinaus und ist auf den folgenden Seiten gut dokumentiert.
Schritt 2: Installieren Sie den Sass Gem
Sobald Sie die Ruby-Sprache verifiziert oder installiert haben, ist
Sass ein Kinderspiel. Geben Sie im Terminal den folgenden Befehl ein: $ gem install sass. Wenn Ihr Benutzer nicht über die richtigen Berechtigungen verfügt, müssen Sie den Befehl möglicherweise mit sudo (Super User Do) wie folgt ausführen: $ sudo gem install sass installieren. In einigen Sekunden sollten Sie eine Ausgabe ähnlich der folgenden Anzeige sehen.

Schritt 3: Laden und installieren Sie LiveReload
Während Sie keine Compiler-App wie LiveReload, Compass oder CodeKit benötigen, um Sass in Vanilla-CSS zu kompilieren, macht es diese erste Reise um den Block viel reibungsloser. CodeKit ist nur OS X, LiveReload ist in erster Linie für OS X, mit einer Windows-Betaversion; Compass App funktioniert unter OS X, Windows und Linux. Lizenzen liegen zum Zeitpunkt des Schreibens zwischen 10 USD und 25 USD, sind aber für die eingesparte Zeit wert, wenn Sie tiefer in die Entwicklung von Sass einsteigen.
Jetzt wäre es eine gute Zeit zu erwähnen, dass Sass in zwei
Geschmacksrichtungen kommt, .ssass und .scss. Ohne auf Details einzugehen, bleibe ich bei der .scss-Syntax, da sie Vanilla-CSS sehr ähnlich ist und kompiliert, ohne irgendwelche Schluckauf.
Nachdem Sie Ihren Compiler eingerichtet haben, sollten Sie ein Arbeitsverzeichnis mit Ihren HTML- und CSS-Dateien einrichten. Für dieses Tutorial habe ich ein Beispiel namens Write Your Own Sass Mixins erstellt. Unten ist die Struktur, auf die ich mich während des gesamten Tutorials beziehen werde. Wenn Sie die Dokumentdateien noch nicht heruntergeladen haben, tun Sie dies bitte und fügen Sie die Dateien Museo Sans und Droid Serif dem Verzeichnis / fonts hinzu. Diese Schriftarten werden für einige der Mixins benötigt, die wir später im Tutorial erstellen werden.
Write Your Own Sass Mixins index.html /css (directory) /fonts (directory) /scss (directory) |-- main.scss
Da ich mich für LiveReload entschieden habe, sagen wir, dass es nach Änderungen Ausschau halten sollte, die in CSS kompiliert werden sollten. Wenn Sie LiveReload starten, sollten Sie mit dem unten gezeigten Bildschirm begrüßt werden. Ziehen Sie Ihr Arbeitsverzeichnis in die Seitenleiste Überwachte Ordner im LiveReload-Fenster.

Als nächstes sollten Sie die Compile SASS-, LESS-, Stylus-,
CoffeeScript- und andere Felder prüfen. Klicken Sie auf Optionen, um den nächsten Ausgabepfad auszuwählen.

Sie sollten eine leere Tabelle mit markierten Ausgangspfaden sehen und scss / main.scss in der ersten Zeile markieren. Klicken Sie hier auf die Schaltfläche Output-Ordner festlegen. Der CSS-Ordner sollte standardmäßig ausgewählt sein. Klicken Sie auf Ausgabeordner festlegen und Übernehmen.



Aktualisieren Sie Ihre index.html-Datei mit diesem Code und aktualisieren Sie Ihren Browser. Ihr Index sollte wie der folgende Bildschirm aussehen.
<!DOCTYPE> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <title>Write Your Own Sass Mixins</title> <link rel="stylesheet" href="css/main.css" type="text/css" media="screen" title="main" charset="utf-8"> </head> <body> <div id="wrapper"> Some text goes here. </div> </body> </html>

LiveReload bietet Browsererweiterungen für Firefox und Chrome, aber der schnellste Weg zum Starten ist das Kopieren des folgenden Javascript-Snippets (aus dem LiveReload-Fenster) in Ihre index.html-Datei, direkt über dem schließenden Body-Tag. Sobald dieses Snippet vorhanden ist, wird LiveReload auf Änderungen an Ihren HTML- und Sass-Dateien warten und den Browser automatisch aktualisieren – nicht mehr Command + R alle paar Minuten.
<script>document.write('<script src="https://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></' + 'script>')</script>Jetzt, wo wir mit der Verwaltung fertig sind, können wir Mixins
erstellen und unseren Compiler die harte Arbeit machen lassen.
Schritt 4: Grenzradius – Ihr erster Utility Mixin
Wie bereits erwähnt, verwende ich viele CSS3-Funktionen in meinen Seitenlayouts. Das Problem mit diesen führenden Funktionen ist, dass sie viele Hersteller-Präfixe benötigen und ich nicht viel Geduld habe. Wenn ich einmal ein Mixin schreiben kann, statt fünf stark duplizierten CSS-Zeilen jedes Mal, wenn ich abgerundete Ecken möchte, werde ich es tun.
Mixins werden in Sass-Dateien durch die @mixin () {} -Deklaration identifiziert. Immer wenn ein Prozessor wie LiveReload auf diese Syntax stößt, sucht er nach Argumenten innerhalb der Klammern und CSS-ähnlichen Anweisungen in den geschweiften Klammern. Der Compiler interpretiert diese Anweisungen und gibt in diesem Fall reines CSS an Ihr Stylesheet, main.css, aus.
Öffnen Sie Ihre main.scss-Datei und kopieren Sie den folgenden Mix-Code. Wenn Sie auf Speichern klicken, sollte Ihr Browserfenster mit index.html automatisch neu geladen werden und ein graues Zentrum mit 6px abgerundeten Ecken haben.
/* Main.scss */
@mixin border-radius($topLeft, $topRight, $bottomRight, $bottomLeft) {
-webkit-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
-moz-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
-ms-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
-o-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
border-radius: $topLeft $topRight $bottomRight $bottomLeft;
}
#wrapper {
@include border-radius(6px, 6px, 6px, 6px);
width: 750px;
height: 250px;
background: #eee;
margin: 0 auto;
}
Schritt 5: Erweitern Sie den Border Radius Mixin
Wir haben also einen guten Start mit unserem ersten Mixin. Aber die Grenz-Radius-Mischung hat eine Schwachstelle: Wenn wir eine Grenze mit einer Deckkraft von weniger als 100% anwenden, wird der Hintergrund durchscheinen. Nicht gerade eine großartige Designwahl in vielen Fällen.
Zum Glück haben wir eine einfache Lösung in der
Hintergrund-Clip-Eigenschaft. Wenn Sie nicht vertraut sind, hat Chris Coyier von CSS-Tricks einen tollen Bericht über die Immobilie.
Sass Mixins können auch mit anderen Mixins erweitert werden. Auf diese Weise können wir den Hintergrund-Clip separat schreiben und ein drittes Mixin erstellen, das es aufruft, und unsere Regeln für den Grenzbereich aus dem vorherigen Schritt. Fügen Sie Ihrer main.scss-Datei den folgenden Code hinzu und speichern Sie sie. Nach dem Aktualisieren Ihres Browsers sollten Sie einen blauen Hintergrund und einen halbtransparenten hellblauen Radius-Rahmen sehen.
/* Main.scss */
@mixin border-radius($topLeft, $topRight, $bottomRight, $bottomLeft) {
-webkit-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
-moz-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
-ms-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
-o-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
border-radius: $topLeft $topRight $bottomRight $bottomLeft;
}
@mixin background-clip {
background-clip: padding-box;
}
@mixin combined-radius($topLeft, $topRight, $bottomRight, $bottomLeft) {
@include background-clip;
@include border-radius($topLeft, $topRight, $bottomRight, $bottomLeft);
}
body {
background: lightblue;
}
#wrapper {
width: 750px;
height: 250px;
background: #eee;
margin: 0 auto;
border: 15px solid rgba(255, 255, 255, 0.3);
@include combined-radius(6px, 6px, 6px, 6px);
}Obwohl wir anfangs mehrere Zeilen dupliziert haben, haben wir jetzt ein wiederverwendbares Mixin, das jederzeit aufgerufen werden kann, indem wir die Grenzradiuswerte angeben. Und es wird richtig rendern.
Schritt 6: Textschatten
Textschatten sind eine gute Möglichkeit, typografische Behandlungen und Schaltflächen zu stempeln. Ich verwende sie oft für ausgewählte Navigationszustände, Tabs oder Labels. Sie sind auch eines der ärgerlichsten Dinge, weil IE9 sie nicht unterstützt, und es gibt keine guten reinen Workarounds.
Trotz dieser bedauerlichen Tatsache, ich schließe Mixing-Code für die anderen modernen Browser und IE 10 Beta. Ich bin auch auf ein jQuery-Skript für Text-Schatten-Rendering in IE9 oder niedriger gestoßen.
Für moderne Browser ist die Eigenschaft text-shadow ähnlich wie der Box-Schatten strukturiert, mit einem horizontalen und vertikalen Offset, einer Unschärfe und Farbparametern. Fügen Sie Ihren main.scss- und index.html-Dateien den folgenden Code hinzu, und Sie sollten einen 3px-verwischten Schatten hinter blauem Text sehen.
/* Main.scss */
@mixin text-shadow($horizOffset, $vertOffset, $blur, $color) {
-webkit-text-shadow: $horizOffset $vertOffset $blur $color;
-moz-text-shadow: $horizOffset $vertOffset $blur $color;
-ms-text-shadow: $horizOffset $vertOffset $blur $color; /* IE 10+ */
-o-text-shadow: $horizOffset $vertOffset $blur $color;
text-shadow: $horizOffset $vertOffset $blur $color;
#wrapper,
#wrapper-text-shadow {
width: 750px;
height: 250px;
background: #eee;
margin: 0 auto 20px;
padding: 15px 0 0 15px;
border: 15px solid rgba(255, 255, 255, 0.3);
@include combined-radius(6px, 6px, 6px, 6px);
}
#wrapper-text-shadow > p {
font-size: 36px;
color: blue;
@include text-shadow(0, 3px, 3px, #333);
}
}Index.html, kurz nach Div #wrapper Endtag hinzufügen
<div id="wrapper-text-shadow"> <p>Text shadow test.</p> </div>
Schritt 7: Weitere Utility Mixins
Für den letzten Schritt habe ich Mixins für Box-Schatten,
Hintergrund-Farbverläufe, @ Font-Face-Deklarationen und verbessertes Typ-Rendering erstellt. Diese Mixins wurden in modernen Browsern (Firefox, Chrome, Safari, Opera, IE9) getestet und enthalten alle herstellerspezifischen Präfixe.
Ich werde nicht auf jedes Detail eingehen; detaillierte Kommentare sind in der Datei main.scss enthalten. Mixins folgen einem Basisformat und können bei sich ändernden Anforderungen weiterentwickelt werden. Wenn Sie ein CSS benötigen, kann ein Mixin geschrieben werden, um es zu bedienen.
Aktualisieren Sie Ihre index.html- und main.scss-Dateien mit dem folgenden Code. Nach der Aktualisierung sollten Sie ein Browserfenster sehen, das eine Anzahl von Feldern enthält, die jeweils einen anderen Mix-Test zeigen.
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Just another Textmate snippet</title>
<link rel="stylesheet" href="css/main.css" type="text/css" media="screen" title="main" charset="utf-8">
</head>
<body>
<div id="wrapper">
Box shadow test.
</div>
<div id="wrapper-inset-shadow">
Inset box shadow test.
</div>
<div id="wrapper-text-shadow">
Text shadow test.
</div>
<div id="wrapper-background-gradient">
Background gradient test.
</div>
<div id="wrapper-font-family">
@font-face test in Museo 700 sans.
</div>
<div id="wrapper-improve-legibility">
<h1>Improve text legibility and kerning test.</h1>
</div>
<script>document.write('<script src="https://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></' + 'script>')</script>
</body>
</html>
@mixin border-radius($topLeft, $topRight, $bottomRight, $bottomLeft) {
-webkit-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
-moz-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
-ms-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
-o-border-radius: $topLeft $topRight $bottomRight $bottomLeft;
border-radius: $topLeft $topRight $bottomRight $bottomLeft;
}
@mixin background-clip {
background-clip: padding-box;
}
@mixin combined-radius($topLeft, $topRight, $bottomRight, $bottomLeft) {
@include background-clip;
@include border-radius($topLeft, $topRight, $bottomRight, $bottomLeft);
}
@mixin box-shadow($horizOffset, $vertOffset, $blur, $color) {
/*
Blur is an optional parameter, but helps soften the shadow.
Call the mixin by applying pixel values for $horizOffset,
$vertOffset, and $blur, and a hex value for $color. The
border-collapse rule is included to render shadows properly
in IE9.
*/
-webkit-box-shadow: $horizOffset $vertOffset $blur $color;
-moz-box-shadow: $horizOffset $vertOffset $blur $color;
-ms-box-shadow: $horizOffset $vertOffset $blur $color;
-o-box-shadow: $horizOffset $vertOffset $blur $color;
box-shadow: $horizOffset $vertOffset $blur $color;
border-collapse: separate;
}
@mixin box-shadow-inset($horizOffset, $vertOffset, $blur, $color) {
/*
Same parameters as @mixin box-shadow, but creates an inner shadow
for pressed or recessed effects.
*/
-webkit-box-shadow: $horizOffset $vertOffset $blur $color inset;
-moz-box-shadow: $horizOffset $vertOffset $blur $color inset;
-ms-box-shadow: $horizOffset $vertOffset $blur $color inset;
-o-box-shadow: $horizOffset $vertOffset $blur $color inset;
box-shadow: $horizOffset $vertOffset $blur $color inset;
}
@mixin background-gradient($direction, $first-color, $second-color) {
background: $first-color;
background-image: -webkit-linear-gradient($direction, $first-color, $second-color);
background-image: -moz-linear-gradient($direction, $first-color, $second-color);
background-image: -ms-linear-gradient($direction, $first-color, $second-color);
background-image: -o-linear-gradient($direction, $first-color, $second-color);
background-image: linear-gradient($direction, $first-color, $second-color);
@include background-clip;
}
@mixin typography($font-name, $font-longname) {
/*
Make sure to create a /fonts directory at the same level as your /css directory
to ensure the url strings below work properly. Webfonts will include the short
name to reference in font-family declarations, and the long name needed for
url references. The mixin will need to be invoked with the @include declaration
immediately below to load fonts properly.
*/
@font-face {
font-family: $font-name;
src: url("../fonts/" + $font-longname + ".eot");
src: local('☺'), url("../fonts/" + $font-longname + ".woff") format('woff'),
url("../fonts/" + $font-longname + ".ttf") format('truetype'),
url("../fonts/" + $font-longname + ".svg#webfontjVVPrHqE") format('svg');
font-weight: normal;
font-style: normal;
}
}
@include typography("Museo700", "Museo700-Regular-webfont");
@include typography("DroidSerifRegular", "DroidSerif-Regular-webfont");
@mixin improve-legibility {
/*
The improve-legibility mixin is recommended for headers and smaller amounts of text
due to the more resource-intensive font-rendering. It is not recommended for mobile
devices. For more information, refer to the MDN article ( https://developer.mozilla.org/en-US/docs/CSS/text-rendering ),
or Gigaom ( http://gigaom.com/2010/08/12/optimizelegibility-for-clearer-text-in-your-browser/ ).
Inspect in Chrome or Safari and toggle the text-rendering: optimizeLegibility rule on and off to
see the effect on kerning. It will also activate ligatures on fonts that support extended sets.
*/
text-rendering: optimizeLegibility;
@include text-shadow(0, 0, 1px, transparent);
}
body {
background: lightblue;
font-family: Helvetica, Arial, sans-serif;
font-weight: normal;
}
#wrapper,
#wrapper-inset-shadow,
#wrapper-text-shadow,
#wrapper-background-gradient,
#wrapper-font-family,
#wrapper-improve-legibility {
width: 750px;
height: 250px;
background: #eee;
margin: 0 auto 20px;
padding: 15px 0 0 15px;
border: 15px solid rgba(255, 255, 255, 0.3);
@include combined-radius(6px, 6px, 6px, 6px);
}
#wrapper {
@include box-shadow(0, 3px, 3px, #333);
}
#wrapper-inset-shadow {
@include box-shadow-inset(0, 3px, 3px, #333);
}
#wrapper-text-shadow {
@include text-shadow(0, 3px, 3px, #333);
font-size: 36px;
color: blue;
}
#wrapper-background-gradient {
@include background-gradient(top, #999, #fff);
}
#wrapper-font-family {
font-family: "Museo700", Helvetica, Arial;
}
#wrapper-improve-legibility > h1 {
font-family: "DroidSerifRegular", Georgia, "Times New Roman", serif;
font-weight: normal;
font-size: 48px;
@include improve-legibility;
}
Fazit
Sass Mixins sind eine großartige Möglichkeit, schnell mit CSS3 loszulegen. Unabhängig davon, ob Sie drahtlos im Code arbeiten oder eine komplette Site von Grund auf neu erstellen, mixins werden Ihren Workflow verbessern, indem Sie die Zeilenanzahl und den Zeitaufwand für das Überprüfen der Syntax reduzieren.
Da diese Funktionen CSS3-zentriert sind, sollten Sie einen Backup-Plan für ältere Browser erstellen. Bei einigen Websites sind abgerundete Ecken und Schatten nicht kritisch, und es ist durchaus akzeptabel, ein verschlechtertes visuelles Layout zu zeigen. Für andere kann ein Polyfill wie Modernizr Feature-spezifische Klassen bereitstellen, um Fallback-CSS-Regeln zu schreiben.
Ich hoffe dir hat dieses Tutorial gefallen, danke fürs Lesen!
[ad_2]