
[ad_1]
Mit Hilfe des mobilen Formular-Interaktionsdesigns von Matt Smith erstellen wir eine beeindruckende Formular-Interaktion für das Web, die sowohl schön als auch mit HTML, CSS und JavaScript zugänglich ist.
Überblick
Formulardesign und Interaktion im Web können ein sensibles Thema sein. Eine Vielzahl von Formularzugriffsbedenken und Best Practices kann das Entwerfen einer überzeugenden Formularinteraktion sehr schwierig machen, im Gegensatz zum Formulardesign auf nativen Plattformen.
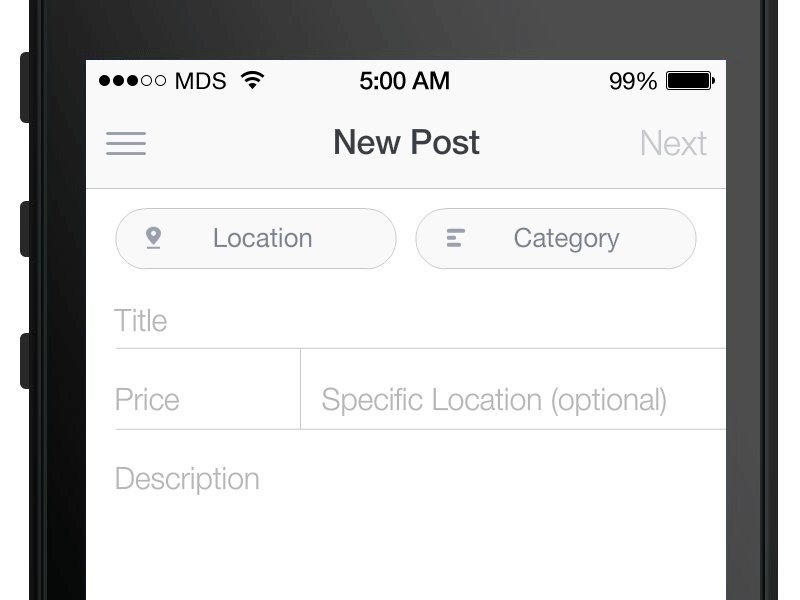
Matt Smith hat kürzlich eine überzeugende Formularinteraktion erstellt, die er bei Dribbble gepostet hat:

Diese Formularinteraktion wurde zwar für eine native iOS-Anwendung entwickelt, kann jedoch mithilfe von HTML, CSS und Javascript für das Web erneut erstellt werden, wobei auch die Bedenken hinsichtlich des Zugriffs auf das Formular beseitigt werden.
Das Float-Label-Konzept hat einige Aufmerksamkeit erregt, was zu Diskussionen und Experimenten im gesamten Web geführt hat.
Wirklich coole Demo von @zelph http://t.co/Szw1bE2tib, die die super tolle Float-Label-Form-Interaktion http://t.co/NhKfErgd2Q von @mds implementiert
– Brad Frost (@brad_frost) 23. Oktober 2013
Anstatt die gleichen Formularfelder in Matts Design zu verwenden, erstellen wir ein einfaches Kontaktformular, das Sie auf Ihrer eigenen Website verwenden können. Also lass uns eintauchen!
Form-Anatomie
Lassen Sie uns zunächst die von Matt erstellten Formular-Interaktionen beobachten und aufzeichnen. Auf diese Weise können wir vorgeben, wie unsere Form gestaltet werden soll. Dadurch erhalten Sie auch ein gutes Verständnis dafür, wie Sie das Formular gestalten und die Interaktionen mit JavaScript erstellen.
Formularstruktur
Das Formular enthält die folgenden Elemente, die wir in HTML übersetzen können:
-
<label>-Elemente -
<input>-Elemente -
<textarea>-Elemente -
placeholder-Attribute

Formularelement-Interaktionen
Durch die Beobachtung der Interaktionen, die Matt erstellt hat, können wir Regeln für die Interaktion der Formularelemente formulieren, die wir erstellen werden. Diese Regeln werden beim Erstellen unserer Markup-, Stilregeln und JavaScript-Interaktionen hilfreich sein.
- auf Seite laden:
-
<label>-Elemente - Versteckt, hervorgehoben mit einer Lichtfleck-Farbe.
-
<input>&<textarea>-Elemente- Zeigt den Platzhaltertext des Elements an.
-
- im Fokus:
-
<label>-Elemente - Wenn das entsprechende Eingabefeld des Labels leer ist, blenden Sie das Label aus. Andernfalls heben Sie die Farbe der Beschriftung herab.
-
<input>&<textarea>-Elemente- Wenn das Feld leer ist, zeigen Sie den Platzhaltertext des Elements an. Anderenfalls zeigen Sie den vom Benutzer eingegebenen Text an.
-
- beim keyup:
-
<label>-Elemente - Wenn das entsprechende Eingabefeld des Labels leer ist, blenden Sie das Label aus. Ansonsten zeigen Sie das Label.
-
<input>&<textarea>-Elemente- Wenn das Feld leer ist, zeigen Sie den Platzhaltertext an. Anderenfalls zeigen Sie den vom Benutzer eingegebenen Text an.
-
- auf Unschärfe:
-
<label>-Elemente - Wenn das entsprechende Eingabefeld leer ist, blenden Sie die Beschriftung aus. Andernfalls heben Sie die Farbe ab.
-
<input>&<textarea>-Elemente- Wenn das Feld leer ist, zeigen Sie den Platzhaltertext an. Anderenfalls zeigen Sie den vom Benutzer eingegebenen Text an.
-
Nachdem wir nun die HTML-Elemente des Formulars zusammen mit den Interaktionsregeln festgelegt haben, können wir mit der Erstellung beginnen.
Grundlegendes HTML
Beginnen wir mit dem grundlegenden Startercode.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Contact Me</title>
<!-- Viewport tag to make things responsive -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Link to the stylesheet we will create -->
<link rel="stylesheet" href="styles.css">
<!-- HTML5 shiv for older browsers -->
<!--[if lt IE 9]>
<script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<!-- Form Markup Will Go Here -->
<!-- Google's hosted version of jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<!-- Link to the javascript file we will create -->
<script src="scripts.js"></script>
</body>
</html>Erstellen des Formular-Markups
Nun erstellen wir das Markup für unser Formular:
<section class="container">
<h1 class="title">Contact Me</h1>
<form id="form" class="form" action="#" method="get">
<ul>
<li>
<label for="name">Your Name:</label>
<input type="text" placeholder="Your Name" id="name" name="name" tabindex="1"/>
</li>
<li>
<label for="email">Your Email:</label>
<input type="email" placeholder="Your Email" id="email" name="email" tabindex="2"/>
</li>
<li>
<label for="message">Message:</label>
<textarea placeholder="Message…" id="message" name="message" tabindex="3"></textarea>
</li>
</ul>
<input type="submit" value="Send Message" id="submit"/>
</form>
</section>Hier richten wir einen Formularcontainer mit einer Überschrift “Contact Me” und den entsprechenden Formularelementen in Listenelementen ein. Beachten Sie, dass wir auch das Email-Feld type="email" zugewiesen haben. Das bietet kontextabhängige virtuelle Tastaturen für Geräte, die diese unterstützen, sowie eine einfache, vom Browser unterstützte Überprüfung für Browser, die HTML5-Eingabetypen unterstützen.
Für diejenigen, die dies nicht tun, wird es zu einem einfachen Textfeld.Was wir jetzt haben, sind die Grundlagen eines Formulars, das überall funktioniert und ordnungsgemäß strukturiert ist, um einen einfachen Zugriff zu ermöglichen.

Hinweis: In diesem Lernprogramm wird die serverseitige Formularübergabe nicht behandelt. Sie können also die Übermittlungsmethode des Formulars nach Bedarf ändern.
Grundlegende Seitenvorlagen erstellen
Wir haben jetzt ein Arbeitsformular in HTML. Jetzt machen wir unseren ersten Schritt zur schrittweisen Verbesserung: die Anwendung von CSS-Styles. Lassen Sie uns Stile erstellen, um unser Formular optisch ansprechender zu machen, und dabei auch daran zu denken, dass das Formular funktional und zugänglich bleibt.
Lassen Sie uns ein einfaches Design für den Seiten- und Formularcontainer erstellen In <head> unseres Dokuments haben wir einen Link zu einer Datei namens styles.css erstellt, sodass wir diese Datei jetzt erstellen und im Stammverzeichnis unseres Projekts speichern.
Wir beginnen mit dem Importieren der Stile aus Eric Meyers CSS-Reset in unsere eigene Datei. Sie können diese Stile hier greifen und in Ihr eigenes Stylesheet kopieren.
Als Nächstes erstellen wir einige allgemeine Seitenstile:
/* General
==================================== */
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
background: #eaedf1;
}
body, input, textarea {
font: 1em/1.5 Arial, Helvetica, sans-serif;
}
.container {
max-width: 25em;
margin: 2em auto;
width: 95%;
}
.title {
font-size: 1.5em;
padding: .5em 0;
text-align: center;
background: #323a45;
color: white;
border-radius: 5px 5px 0 0;
}Sie werden feststellen, dass wir beim Formeln von Formularen den von Paul Irish vorgeschlagenen Ansatz für das Box-Modell verwenden: box-sizing: border-box;.
Jetzt haben wir etwas besseres, aber es wird noch mehr Arbeit brauchen.

Formularlistenformate erstellen
Wenden wir einige Stile auf unsere Formularelemente an. Dadurch wird unser Formular dem von Matt ähnlicher.
Zuerst werden wir die Listenelemente formatieren, die unsere Formularelemente enthalten.
/* Form
==================================== */
.form ul {
background: white;
margin-bottom: 1em;
}
.form li {
border: 1px solid #ccc;
border-bottom: 0;
margin-bottom: 0px;
position: relative;
}
.form li:first-child {
border-top: 0;
}
.form li:last-child {
border-bottom: 1px solid #ccc;
}Jetzt haben wir alle unsere Formularelemente visuell enthalten. Sie sollten so etwas haben:

Formularelementstile erstellen
Gestalten Sie unsere Formularelemente weiterhin so, dass sie zum Design von Matt passen, und berücksichtigen Sie dabei auch die Einschränkungen der Barrierefreiheit des Webs.
Formatieren Sie die Eingabefelder als große Elemente auf Blockebene im Formular:
label, input, textarea {
display: block;
border: 0;
}
input, textarea {
width: 100%;
height: 100%;
padding: 2.25em 1em 1em;
outline: 0;
}
textarea {
height: 16em;
resize: none;
}Sie sollten so etwas haben:

Gestalten Sie dann die <label>-Elemente des Formulars so, dass sie etwa ein Drittel des Weges von der Spitze jedes Eingabeblocks entfernt positioniert sind.
label {
font-size: .8125em; /* 13/16 */
position: absolute;
top: 1.23em;
left: 1.23em;
color: #f1773b;
opacity: 1;
}Hinweis: Haben Sie opacity bemerkt? Wir werden diese Eigenschaft (zusammen mit der top-Eigenschaft) verwenden, um das <label>-Element später mit JavaScript zu animieren.
Sie sollten etwas haben, das dem Formdesign von Matt sehr ähnlich sieht.

Als nächstes müssen Sie die Formularsenden-Taste formatieren.
input[type="submit"] {
background: #f1773b;
margin-bottom: 1em;
color: white;
border-radius: 3px;
padding: .75em;
-webkit-appearance: none; /* remove default browser <button> styling */
-webkit-transition: .333s ease -webkit-transform;
transition: .333s ease transform;
}
input[type="submit"]:hover {
-webkit-transform: scale(1.025);
transform: scale(1.025);
cursor: pointer;
}
input[type="submit"]:active {
-webkit-transform: scale(.975);
transform: scale(.975);
}Beachten Sie, dass wir die Attributauswahl verwendet haben, um nur die Schaltfläche Senden als Ziel festzulegen. Wir haben einige grundlegende Stile zusammen mit einer einfachen Interaktion in den Zuständen :hover und :active hinzugefügt (ältere Browser, die keine CSS–transforms unterstützen, haben einfach keine ausgefallene Interaktion, aber das Formular funktioniert immer noch). Sie sollten jetzt so etwas haben:

Unser Formular wurde in einer Weise gestaltet, die dem Design von Matt ähnelt, aber auch darauf zugeschnitten ist, die Bedenken hinsichtlich der Barrierefreiheit des Internets zu beseitigen. Beachten Sie, dass ohne JavaScript immer noch auf das Formular zugegriffen werden kann, während die Formularfelder jederzeit angezeigt werden. Benutzer mit älteren Browsern, die das placeholder-Attribut nicht unterstützen, können weiterhin die Formularfelder sehen und feststellen, welche Informationen von ihnen benötigt werden.
Darüber hinaus decken die <input> und <textarea></textarea>-Elemente den gesamten Formularfeldblock ab, sodass der Zielbereich für jede Eingabe recht groß und zugänglich ist.
Zum Beispiel würde das Formular an dieser Stelle in Internet Explorer 8 aussehen:

Verwenden von JavaScript für ein progressiv verbessertes Formular
Wir sollten jetzt darüber nachdenken, wie die mit JavaScript erstellte Interaktion von Matt implementiert werden kann. Dies wird weitgehend durch das Hinzufügen und Entfernen von CSS-Klassen erreicht.
Direkt vor dem schließenden <body>-Tag stellen wir fest, dass wir einen Link zu unserer benutzerdefinierten JavaScript-Datei namens scripts.js setzen. Wir können diese Datei jetzt erstellen und dem Browser mitteilen, dass er den Code ausführen soll, wenn das DOM fertig ist:
$(document).ready(function(){
// Our code here
});Überprüfen auf placeholder-Unterstützung
Falls Sie das nicht bemerkt haben, hängt diese Interaktion stark von der Unterstützung von Platzhaltern ab. Das Platzhalterattribut wird in modernen Browsern weitgehend unterstützt. Da unsere Formularinteraktion von der Platzhalterunterstützung abhängt, testen wir zunächst, ob der Browser Platzhaltertext unterstützt. In diesem Fall implementieren wir die Formularinteraktion. In diesem Fall implementieren wir die Formularinteraktion. Wenn dies nicht der Fall ist (IE8 & IE9), stellen wir einfach das Basisformular ohne JavaScript-Interaktion bereit. Progressive Verbesserung für den Sieg!
Zuerst wollen wir mit $.support() von jQuery feststellen, ob der Browser Platzhaltertext unterstützt. Dadurch wird $.support.placeholder je nach Unterstützung des Browsers für Platzhaltertext auf true oder false festgelegt.
// Test for placeholder support
$.support.placeholder = (function(){
var i = document.createElement('input');
return 'placeholder' in i;
})();Wenn Platzhaltertext unterstützt wird, können wir die <label>-Elemente beim Laden der Seite ausblenden. Wie bereits erwähnt, wird durch das Ausblenden der Etiketten mit JavaScript nach dem Laden der Seite sichergestellt, dass Browser mit deaktiviertem JavaScript (und solche ohne Platzhalterunterstützung) das Formular weiterhin verwenden können.
// Hide labels by default if placeholders are supported
if($.support.placeholder) {
$('.form li').each(function(){
$(this).addClass('js-hide-label');
});
// Code for adding/removing classes here
}Beachten Sie, dass wir jedem Listenelement mit dem Namen js-hide-label eine Klasse hinzugefügt haben. Dies liegt daran, dass gemäß den Interaktionsregeln zu Beginn des Lernprogramms das Standardaussehen des Formulars die Beschriftungen des Formularfelds ausgeblendet hat. Die js-hide-label-Klasse wird auf übergeordnete <li>-Elemente angewendet, wenn das untergeordnete <input>-Element keinen Benutzerinhalt enthält.
Um das Verständnis und die Wartbarkeit des Codes zu verbessern, setzen wir den Klassen, die wir hinzufügen oder entfernen, JavaScript mit ‘js’ voran. Fügen wir diese Klasse zu unserem Stylesheet hinzu und blenden Sie alle untergeordneten label-Elemente aus der Ansicht aus. Erinnern Sie sich, wie wir die opacity-Regel verwenden sollten? Hier verstecken wir die <label>-Elemente:
.js-hide-label label {
opacity: 0;
top: 1.5em
}Hinweis: Die opacity-Eigenschaft wird in allen modernen Browsern unterstützt. IE8 wird es nicht erkennen, aber das ist in Ordnung, da IE8 auch keine Platzhalterattribute unterstützt. Daher führen wir kein JavaScript aus, um die Klasse in IE8 anzuwenden. Win-Win!
Ein Hinweis zu Übergängen
Wenn Sie genau hinschauen, zeigt das Interaktionsdesign von Matt, dass die Beschriftungen des Formularfelds nicht nur erscheinen und verschwinden, sondern auch mit ein wenig Auf und Ab. Da unsere Beschriftungselemente absolut positioniert sind, kann der Browser diesen Effekt ändern, wenn wir eine Klasse hinzufügen, die die obere Position (oder links, rechts oder unten) ändert. Alles, was wir tun müssen, ist, dem Label selbst eine Übergangseigenschaft hinzuzufügen.
Gehen wir zurück zu unserem label-Element im CSS und fügen Sie eine Übergangseigenschaft für die Eigenschaften top und opacity hinzu:
label {
-webkit-transition: .333s ease top, .333s ease opacity;
transition: .333s ease top, .333s ease opacity;
}Auf diese Weise können die Etiketten nicht nur glatt erscheinen und verschwinden, sondern auch, wenn sie vollständig undurchsichtig oder transparent werden.

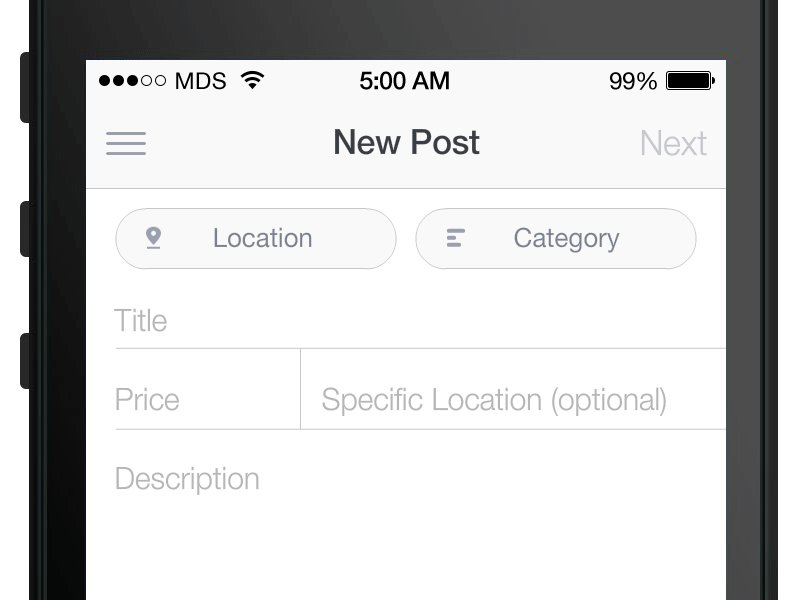
Beim Laden der Seite sollten Sie jetzt etwa so etwas haben (natürlich in einem modernen Browser).

Entfernen der Markierungsfarbe
Wie bereits erwähnt, fügen wir Klassen zu den <li>-Elementen hinzu und entfernen sie und richten uns an alle Kinder, die ein Styling benötigen. An diesem Punkt (beim Laden der Seite) haben wir eine Klasse von js-hide-label hinzugefügt, die alle Labels im Formular verbirgt. Jetzt brauchen wir eine weitere Klasse, um die Markierungsfarbe aus den <label>-Elementen zu entfernen:
.js-unhighlight-label label {
color: #999
}Ereignis-Listener hinzufügen
Jetzt haben wir ein Formular, das schrittweise erweitert wird und für einige JavaScript-Interaktionen (in modernen Browsern) bereit ist, wenn der Benutzer mit dem Formular zu interagieren beginnt.
In dem Platzhalter if-Anweisung, die wir oben geschrieben haben, beginnen wir, unsere js-Klassen im richtigen Moment hinzuzufügen und zu entfernen. Zuerst wählen wir unsere Formularelemente aus und fügen einen Ereignis-Listener für die blur-, fokus– und keyup-Ereignisse hinzu (wir verwenden keyup statt keydown oder keypress, da diese Ereignisse vorzeitig ausgelöst werden):
$('.form li').find('input, textarea').on('keyup blur focus', function(e){
// Cache our selectors
var $this = $(this),
$parent = $this.parent();
// Add or remove classes
if (e.type == 'keyup') {
// keyup code here
}
else if (e.type == 'blur') {
// blur code here
}
else if (e.type == 'focus') {
// focus code here
}
});Hier ist eine kurze Erklärung, was wir hier machen:
- Wir wählen alle Listenelemente aus, die Teil unseres Formulars
$('.form li')sind. In dieser Auswahl finden wir dann alle<input>und<textarea>Felder.find('input, textarea'). Das stellt sicher, dass die letzte Eingabe in unserem Markup (die Schaltfläche Senden) nicht in unserer Auswahl enthalten ist. - Wir haben die ausgewählten Selektoren zwischengespeichert. Das ist eine gute Aufführungspraxis. Wenn Sie dem Variablennamen ein vorangestelltes ‘$’ voranstellen, wissen wir, dass diese bestimmte Variable ein jQuery-Objekt ist.
- Wir haben die
blur-,focus– undkeyup-Ereignisse kombiniert und den Ereignistyp einfach mite.typeüberprüft, um zu bestimmen, welche Klassen zu bestimmten Zeitpunkten hinzugefügt oder entfernt werden.
Codierung beim keyup
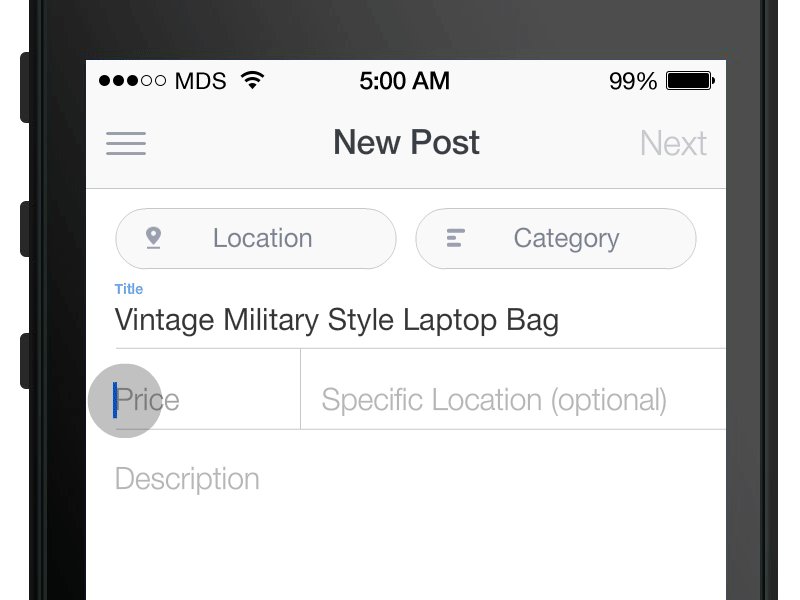
Entsprechend den Interaktionsregeln, die wir zu Beginn aufgestellt haben und die dem Design von Matt entsprechen, möchten wir, wenn ein Benutzer mit der Texteingabe beginnt (nicht wenn er sich auf das Feld konzentriert), das Label anzeigen.
Bei Verwendung des keyup-Ereignisses kann jedes Mal, wenn der Benutzer ein Zeichen eingibt, überprüft werden, ob das Eingabefeld leer ist (dieser Code wird eingefügt, if (e.type == 'keyup'):
if( $this.val() == '' ) {
$parent.addClass('js-hide-label');
} else {
$parent.removeClass('js-hide-label');
}Beachten Sie, dass unsere Logik so funktioniert:
- Wenn der Eingabewert leer ist, blenden Sie die Beschriftung aus, indem Sie die Klasse ‘js-hide-label’ hinzufügen.
- Andernfalls (der Wert der Eingabe ist nicht leer), zeigen Sie die Beschriftung an, indem Sie die Klasse ‘js-hide-label’ entfernen.
Sie sollten jetzt etwas haben, das folgendermaßen funktioniert, wenn Sie Text in ein Eingabefeld eingeben oder löschen:

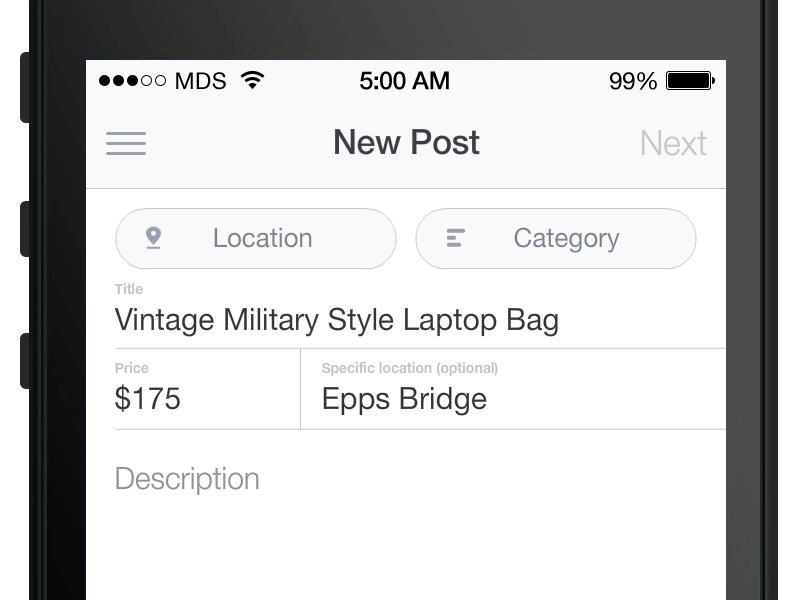
Kodierung bei blur
Gemäß unseren Interaktionsregeln wissen wir (wieder), dass, wenn ein Benutzer den Fokus von einem Eingabefeld zum nächsten verschiebt (blur-Ereignis), die Farbe des <label>-Elements abhängig von dem Benutzer herabgesetzt werden sollte hat tatsächlich etwas in das Feld eingegeben.
Innerhalb des else if (e.type == 'blur') fügen wir den folgenden Code hinzu:
if( $this.val() == '' ) {
$parent.addClass('js-hide-label');
}
else {
$parent.removeClass('js-hide-label').addClass('js-unhighlight-label');
}Beachten Sie, dass unsere Logik so funktioniert:
- Wenn der Eingabewert leer war, als der Benutzer den Fokus entfernte, blenden Sie das Label aus, indem Sie die Klasse
js-hide-labelanwenden. - Andernfalls (der Wert der Eingabe war nicht leer, wenn der Benutzer den Fokus entfernte) wird das Label angezeigt, indem die Klasse
js-hide-labelentfernt wird, und die Farbe des Labels wird durch Hinzufügen der Klasse ‘js-unhighlight-label’ zurückgesetzt.
Sie sollten jetzt etwas haben, das die Farbe der Beschriftung herabsetzt, wenn Sie den Fokus entfernen, wie folgt:

Kodierung im fokus
Als letztes müssen wir eine kleine Logik hinzufügen, wenn ein Benutzer sich auf eine Eingabe konzentriert. Befolgen Sie nach unseren Interaktionsregeln das folgende JavaScript im Abschnitt else if (e.type == 'focus'):
if( $this.val() !== '' ) {
$parent.removeClass('js-unhighlight-label');
}Unsere Logik funktioniert so:
- Wenn der Wert der Eingabe nicht leer ist, entfernen Sie die Klasse ‘js-unhighlight-label’ der übergeordneten Klasse.
Wenn ein Benutzer sich nun auf ein Formularfeld konzentriert und dieses Feld nicht leer ist, wird die Beschriftung wie folgt mit der Markierungsfarbe hervorgehoben:

Bonuspunkte
Wir können noch viel mehr mit diesem Formular machen, einschließlich der Validierung auf Client- und Serverseite. Wir könnten auch einige weitere Klassen erstellen, um gültige und ungültige Feldwerte zu gestalten. Beispielsweise könnten wir einer Klasse von ‘js-error’ Stile hinzufügen, die sich auf das übergeordnete <li>-Element beziehen, wenn der Wert der Eingabe ungültig ist, wie folgt:
.js-error {
border-color: #f13b3b !important; /* override all cases */
}
.js-error + li {
border-top-color: #f13b3b;
}
.js-error label {
color: #f13b3b;
}Diese Arten von Validierungsstilen könnten dazu führen, dass unser Formular in etwa wie folgt aussieht:

Dieses Tutorial sollte jedoch zeigen, wie wir ein barrierefreies, schrittweise verbessertes Formular erstellen können, das das Design von Matt nachahmt. Und ich muss sagen, ich denke, wir haben es gut gemacht.
Fühlen Sie sich frei, dieses Formular zu kopieren, zu ändern oder zu verbessern, wie auch immer Sie in Ihre eigenen Projekte passen!
Nützliche Links
[ad_2]
Source link