
[ad_1]
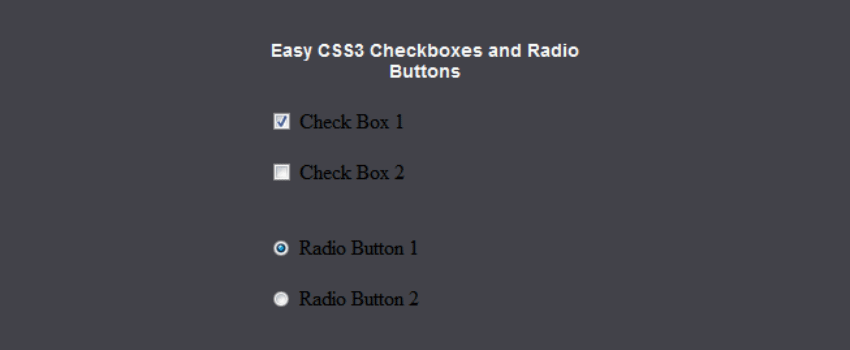
Hast du dich schon immer gefragt, wie man Checkboxen und Radiobuttons gestalten kann, ohne dabei JavaScript zu verwenden? Dank CSS3 kannst du dies! Hier ist, was wir erstellen werden:
Klicken Sie auf den unteren Button, um den Inhalt von codepen.io zu laden.
Wenn du auf der Suche nach Grafiken bist, die du in deinem Formular als UI Elemente verwenden kannst, schau dir doch die UI Kits, die bei Envato Elements verfügbar sind an. Anderenfalls, hol dir eine Tasse Kaffee und starte mit diesem Tutorial!

1. Verstehen des Prozesses
Empfohlener Artikel: The 30 CSS Selectors you Must Memorize
Für diejenigen, die sich mit CSS vertraut fühlen und nur einen Schub in die richtige Richtung, hier ist die wichtigste Zeile des CSS des gesamten Tutorials:
input[type="checkbox"]:checked + label {
}Nun, für diejenigen die mehr Richtung benötigen, fürchtet euch nicht und lest weiter!
Also, züruck zum Thema. Was genau machen wir? Nun ja, durch den genialen CSS3 pseudo Selektor :checked können wir ein Element anpeilen und bekommen den Status ob es angehakt oder abgehakt ist. Wir können den angrenzenden Bruder, also den + Selektor von CSS2.1 verwenden, um das Element, dass sich direkt nach der Checkbox oder dem RadioButton befindet, anzuvisieren. In unserem Fall ist dies das Label.
2. Einrichten unseres HTML
Jetzt starten wir damit, unsere HTML und CSS Dateien (oder wie auch immer du deine Styles verwaltest) und starten mit der Arbeit. Ich gehe davon aus, du weißt wie man dies macht, also gehe ich nicht näher darauf ein.
Für den Zweck, damit du auf deinen eigenen Weg kommst, demonstriere ich nur die Technik an einer Checkbox, aber der Ablauf für RadioButtons ist identisch, und auch in der Quelle inkludiert.
Okay, fangen wir endlich an, sollen wir? Wir starten mit der Erstellung unserer Checkbox-Eingabe, gefolgt von einem Label.
<input type="checkbox" /> <label>Styled Check Box</label>
Nur für den Fall, dass du nicht genug über das <label> Element weißt, du musst es mit einem Input verknüpfen, damit du mit dem Input über das Label interagieren kannst. Dies funktioniert mit for="" und der Input ID.
<input type="checkbox" id="c1" name="cc" /> <label for="c1">Check Box 1</label>
Ich werde auch ein <span> Element innerhalb des Labels setzen, dies ist eine persönliche Vorliebe und nichts anderes, aber das wird sich klarstellen in Schritt 3.
3. Warum wir hier sind: CSS
Hier beginnt der eigentliche Spaß. Zuerst erledigen wir die Grundlage des gesamten Tutorials, indem wir die aktuelle Checkbox verstecken.
input[type="checkbox"] {
display:none;
}Wenn dies erledigt ist, können wir das Label personalisieren, aber wir personalisieren eher mehr das span Element innerhalb des Labels. Dies mache ich deshalb, damit ich mehr Kontrolle über die exakte Position der Checkbox habe. Ohne dem, würdest du möglicherweise ein Hintergrundbild in einem Label direkt verwenden und das korrekte Positionieren könnte schwierig werden.
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
background:url(check_radio_sheet.png) left top no-repeat;
}So, lass mich dies kurz erklären. Als erstes, beachte den Hintergrund. Ich habe ein kleines Spritesheet für diese, also alles was ich zu tun habe, ist die Hintergrundposition dieses Span Elements zu setzen. Das span selbst, ist genau die Breite und Höhe wie jedes “Sprite” in dem Sheet. Dies macht es sehr einfach jeden einzelnen Status zu definieren.

Das ist der Rest des CSS, personalisiert auf mein Styling. Dies ist reine Ästhetik und trifft meinen Geschmack.
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-2px 10px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}4. Funktionstüchtig machen
Es ist nicht mehr viel Arbeit übrig, also lass uns dies erledigen. Das Letzte was zu tun ist, ist den Status für das Element, wenn der Input angehakt ist, zur Verfügung zu stellen. Optional auch für beim hovern. Dies ist ziemlich einfach, seh es dir an!
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-2px 10px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
input[type="checkbox"]:checked + label span {
background:url(check_radio_sheet.png) -19px top no-repeat;
}Klicken Sie auf den unteren Button, um den Inhalt von codepen.io zu laden.
Beachte, weil ich ein Spritesheet verwendet habe, muss ich nur die Hintergrundposition ändern. Beachte auch, alles was ich tun musste, um den Style des Span Elemnts zu ändern, wenn du die Checkbox anhakst, war das Verwenden des CSS3 :checked pseudo Selektor.
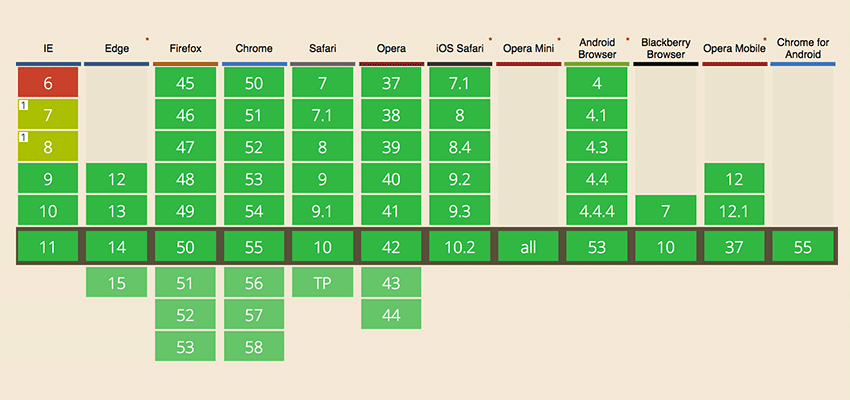
Kurze Anmerkung zur Browser Unterstützung
Pseudo Selektoren haben eine super Unterstützung über alle Browser, aber übliche Einschränkungen gelten und der Fallback ist ziemlich elegant:


Frühe mobile Browser sind auch ein Problem – der Support von :checked ist nicht klar. Mobile Safare pre iOS 6 bietet beispielsweise keine Unterstützung.
Fazit
Also, wir sind fertig, richtig? Gut, lass uns zuerst doppelt kontrollieren. Als erstes das HTML:
<input type="checkbox" id="c1" name="cc" /> <label for="c1"><span></span>Check Box 1</label>
Sieht deins gleich aus? Vergiss nicht aufs Hinzufügen des <span>! Wenn du selbst damit herumexperimentierst, empfehle ich dir neue oder andere Wege zu finden, wie man diesen Teil erledigt. Ich würde es lieben, wenn ich sehe was du daraus gemacht hast, dass es effizienter ist. Nun das CSS:
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-2px 10px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
input[type="checkbox"]:checked + label span {
background:url(check_radio_sheet.png) -19px top no-repeat;
}Alles vorhanden? Perfekt. Beachte bitte, dass vieles dieses Stylings auf meinen Style personalisiert ist, den ich für die Demo-Dateien erstellt habe. Ich ermutige dich, dass du deine eigenen erstellst und mit der Platzierung und Präsentation dieser expermentierst.
Zusammenfassend, das wichtigste, dass du von dieser ersten Zeile vom CSS, das ich ganz oben geschrieben habe, mitnehmen sollst:
input[type="checkbox"]:checked + label {
}Wenn du dies verwendest, kannst du verschiedenste Dinge mit vollständigem Auftritt erstellen. Die Möglichkeiten mit :checked gehen über Checkboxen und Radios in Formularen darüber hinaus, aber ich lasse dies hier so stehen und lass dich selbst damit herumexperimentieren. Einige Dinge zum herumprobieren:
- Hinzufügen eines 2x Spritesheet für Retina-Bildschirmen
- Verwende SVG anstatt einer Bitmap
Ich hoffe dieser kurze Artikel hat dir gefallen und du nimmst das, was du hier gesehen hast und erweiterst/verbesserst es!
[ad_2]